WordPressを実際に使ってブログ記事を作成していきましょう。
初心者の方でも、画像を見ながら順番に進んでいけば問題ありませんのでご安心ください。
WordPressへログイン
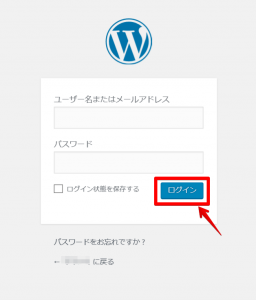
まず、『あなたのブログURL/wp-login.php』 へアクセスします。
※こちらのURLはお気に入りに入れておくと便利ですね。

ユーザー名とパスワードを入力して、ログインをクリックします。
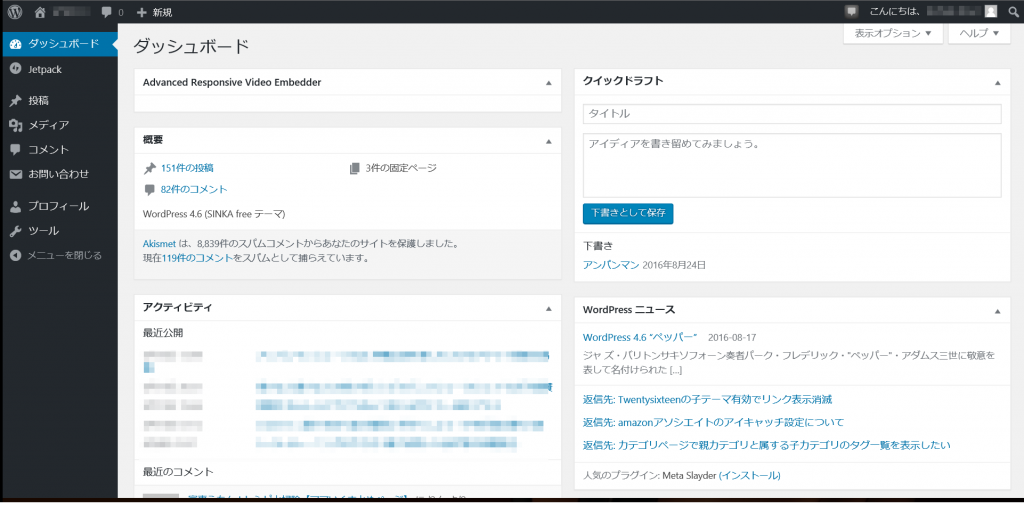
すると、次のような画面に移ります。

これでログインは完了です。
WordPressで記事作成
記事作成の概要

続いて、記事作成にうつります。
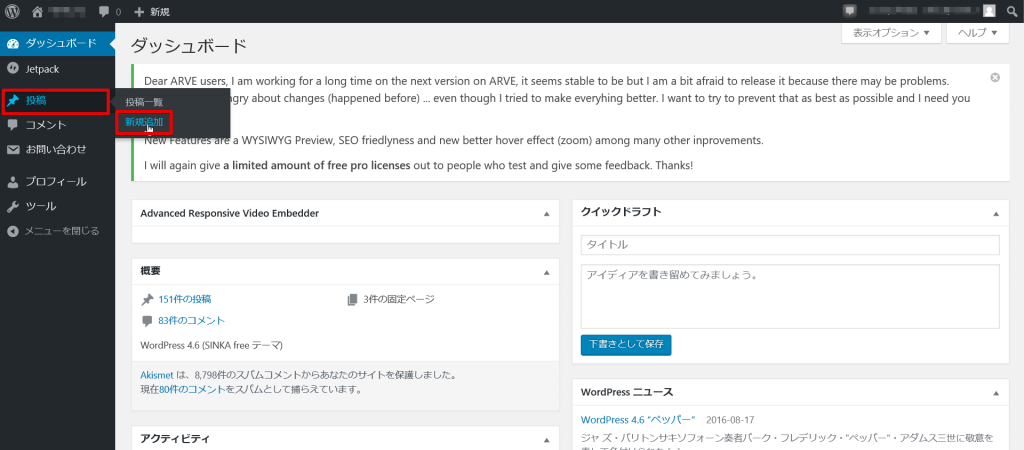
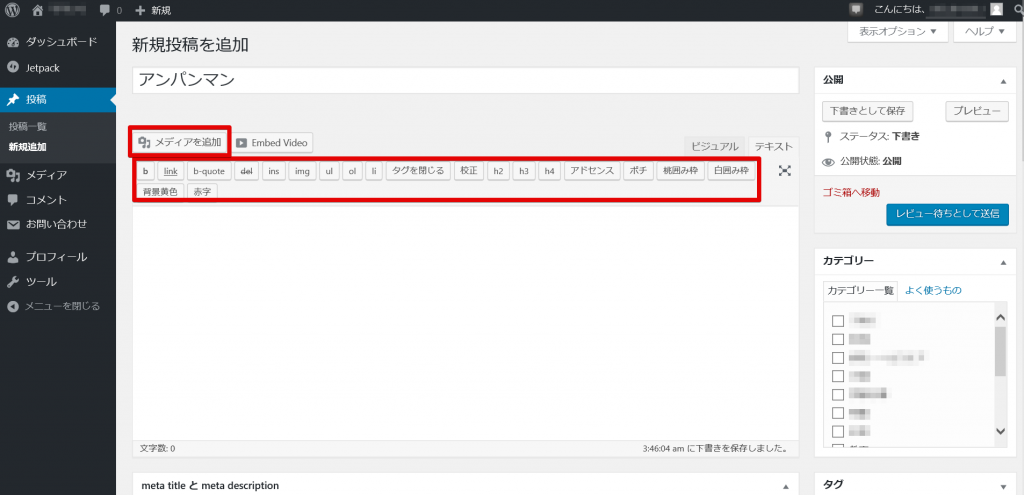
上記画像のダッシュボードメニュー内の「投稿 ⇒ 新規追加」をクリックします。

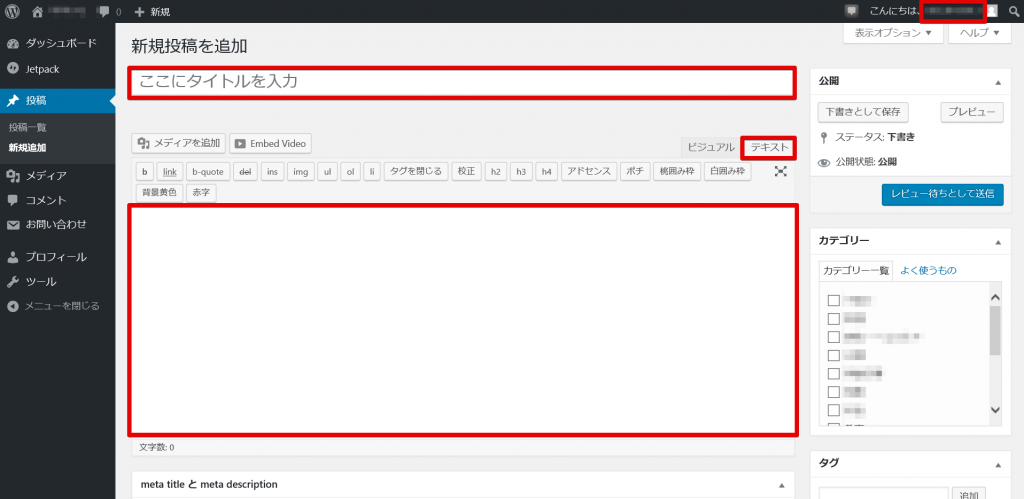
まず、「ここにタイトルを入力」の部分に記事タイトルを入力します。
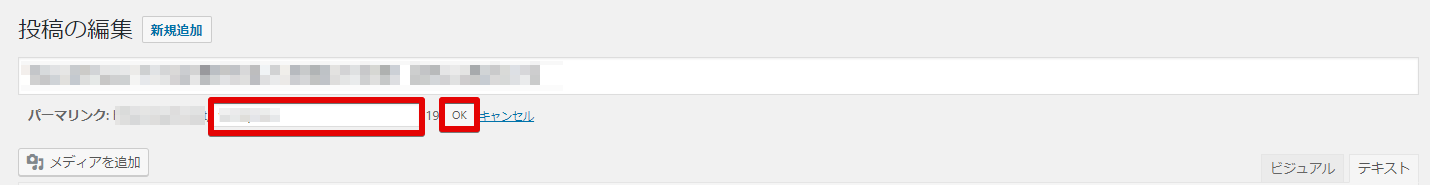
タイトル下のURLを編集します。

ここは、下記記事で設定したパーマリンクの部分でしたね。
デフォルトだと記事タイトルが日本語で入っています。
ここを記事タイトルの内容を簡単に半角英数字に置き換えて入力しておきましょう。入力したら、横のOKボタンを押して編集完了です。
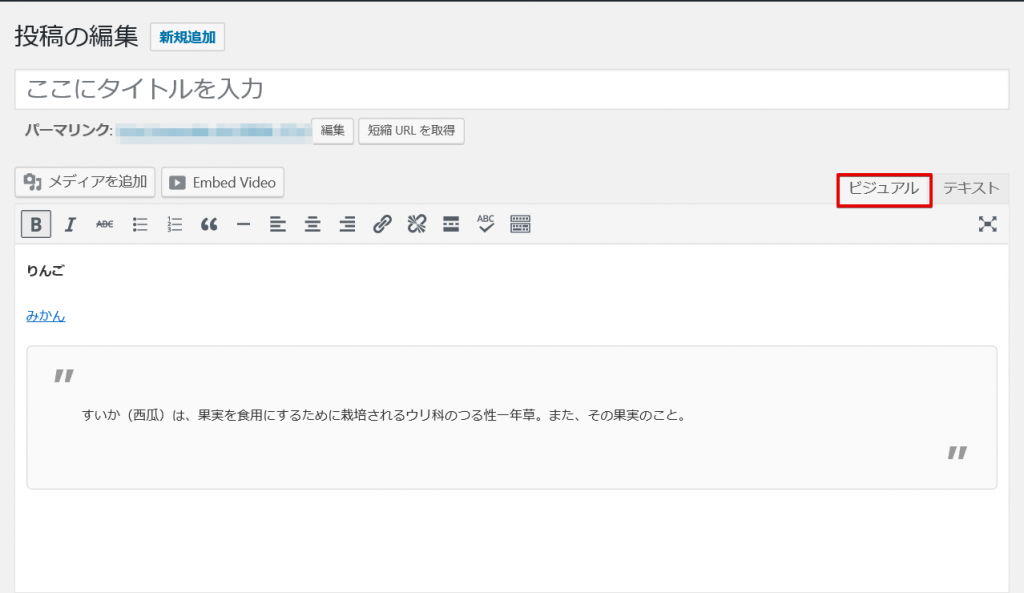
次に本文を下の大きな空欄に書いていきますが、この時、ビジュアルモードとテキストモードが選択できます。
基本的に、テキストモードで記事作成を行っていきます。はじめのうちは、本文内にHTMLタグが並んでわかりにくいかと思いますが、次第に慣れていきます。
また、記事作成中には下書きの保存機能を使いましょう。
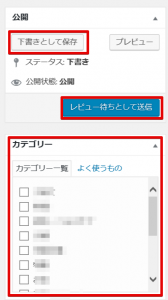
下記画像の「下書きとして保存」をクリックすると下書きが保存されます。

他には「プレビュー」をクリックすると、実際に記事を投稿した際のレイアウトが確認できます。
カテゴリーのチェックも忘れずにしておきましょう。
記事作成が終わりましたら、「レビュー待ちとして送信」をクリックします。(寄稿者機能限定)
通常は「更新」となっていますので、更新をクリックして記事投稿が完了します。
記事作成時のHTMLタグの使い方
記事作成をするにあたって、HTMLタグを理解する必要があります。記事を書く空欄上部にある『b』や『link』などのボタンのことです。

順番に見ていきましょう。
- b・・・太字
- link・・・リンクをつける
- b-quote・・・引用
- del・・・削除
- ins・・・追加
- img・・・画像
- ul・・・箇条書き
- ol・・・番号付き
では、実際に使ってみましょう。
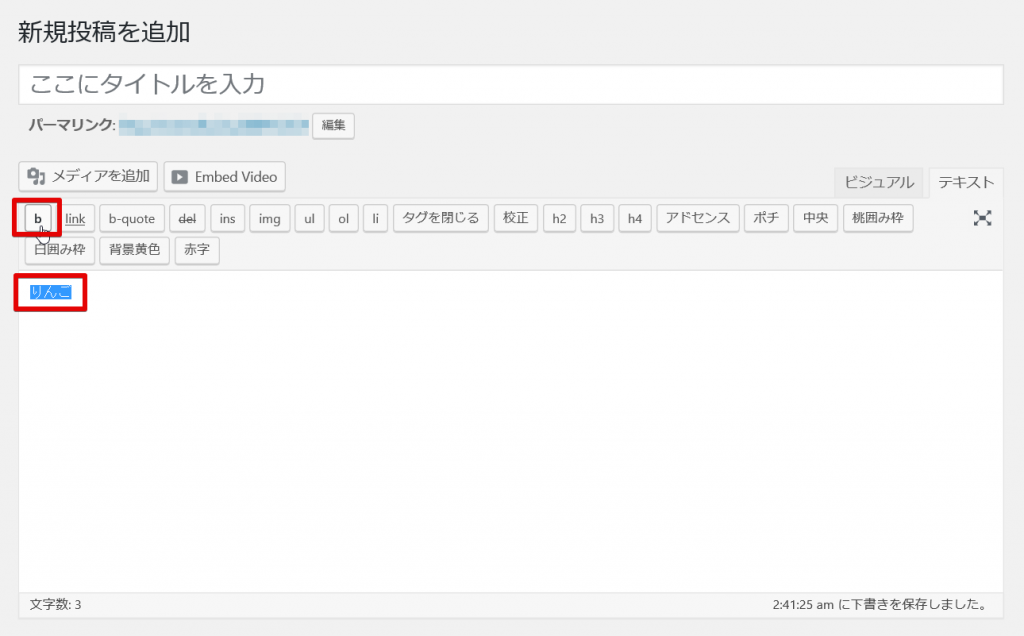
b・・・太字

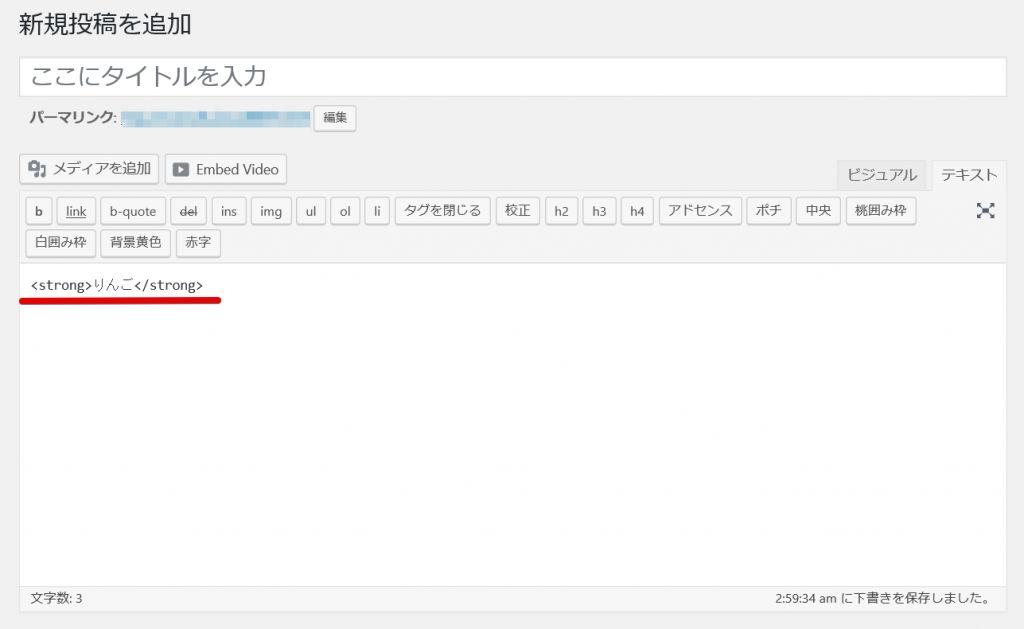
太字にしたい文字を記入し、選択します。その状態で、bのボタンをクリックします。
すると、下記のように太字にするHTMLタグが表示されます。

link・・・リンクをつける
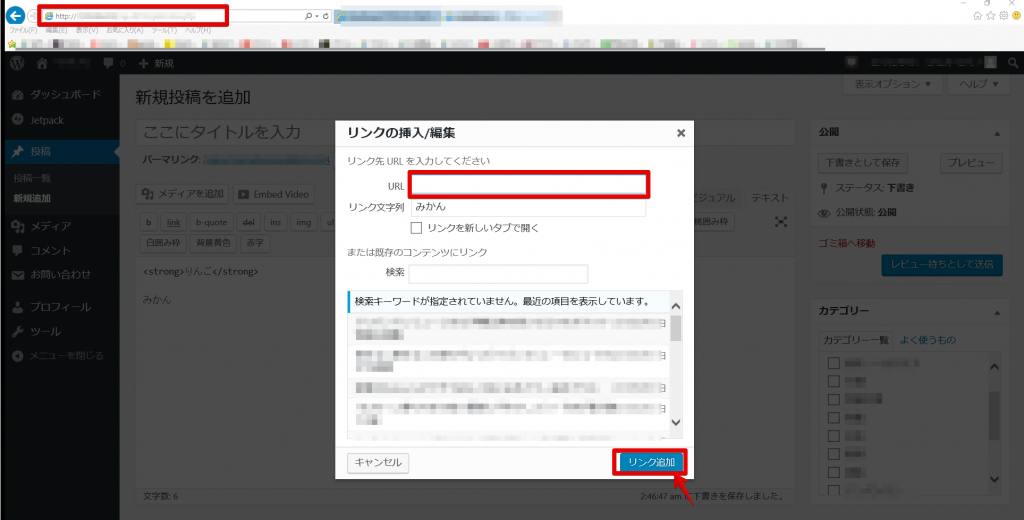
リンクをつける場合も同じです。リンクをつけたい部分を選択し、linkボタンをクリックします。
下の画面になりますので、リンク先を入力していきます。あらかじめリンク先を開いておくとコピー&ペーストで簡単にリンク先を挿入できます。リンク先のURLをコピー&ペーストしたら、「リンク追加」をクリックします。

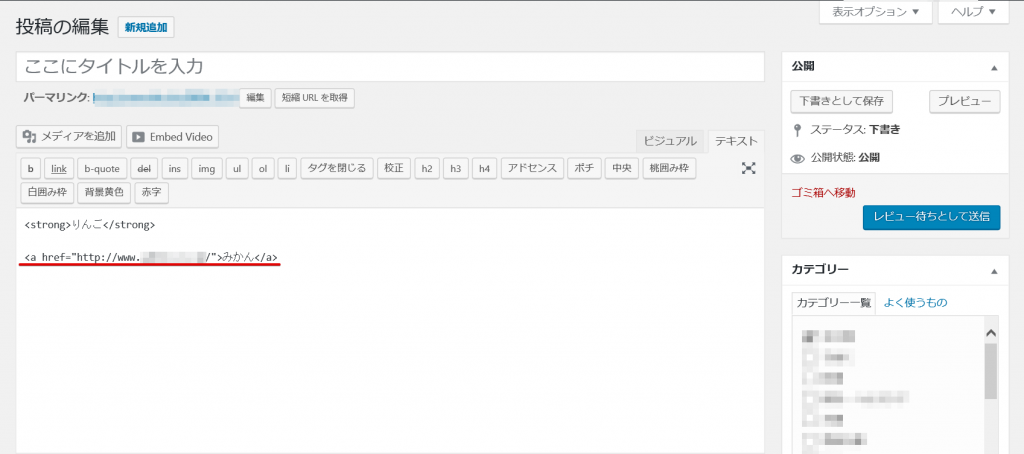
URLが挿入されました。

b-quote・・・引用
引用は、他人の書いたものをそのままの形で掲載する時に使用します。
そのまま掲載してしまうと著作権に触れてしまう恐れもあるので注意が必要です。

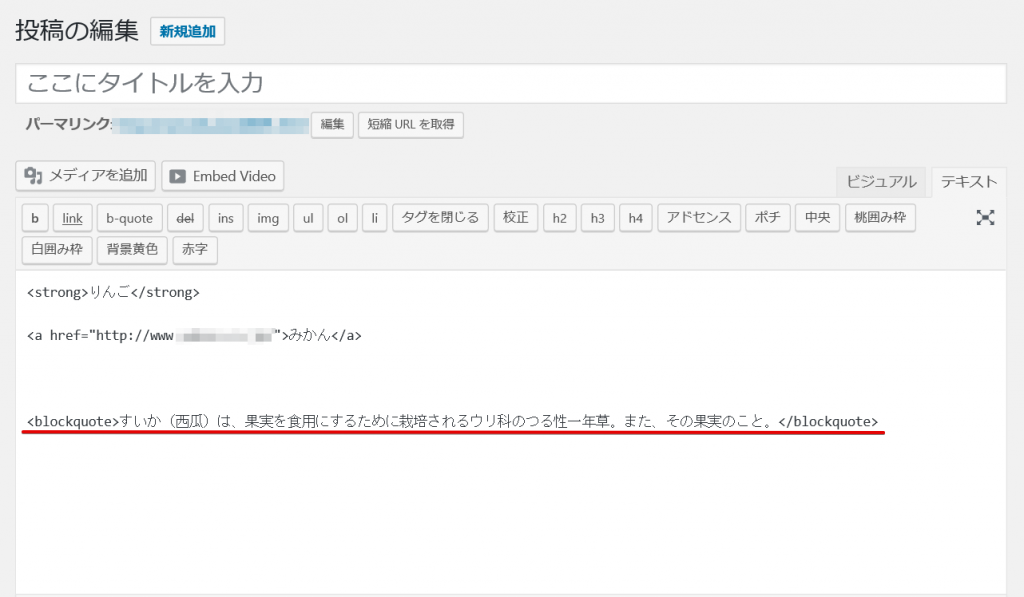
上と同じように引用したい部分を入力し選択した後、b-quoteボタンを押します。上の図のように引用タグが挿入されました。
他人の書いたものを使用する場合は、必ず引用タグを使用するようにしましょう。
ここまで使用したタグをビジュアルモードで確認すると、下の図のようになっています。

del、ins、imgについては、あまり使用しないので今回は割愛します。
ul、olについては別記事にて解説していますので、そちらをご覧ください。























コメントを残す