WordPressで記事作成をする場合、文字を装飾するためにタグを使いますが、毎回タグを直接入力していては効率が悪いですよね。
今回は、ボタン1つで見出しタグなどを設定できるプラグイン:AddQuickTagの設定方法と使い方を解説していきます。
AddQuickTagのインストール
ダッシュボードメニュー内の「プラグイン⇒新規追加」をクリックして「AddQuickTag」を検索してインストールしていきます。
各種プラグインの詳しいインストール方法は下記記事を参考にしてみてください。
AddQuickTagの設定方法
では、AddQuickTagを使って実際にHTMLタグを作ってみましょう。
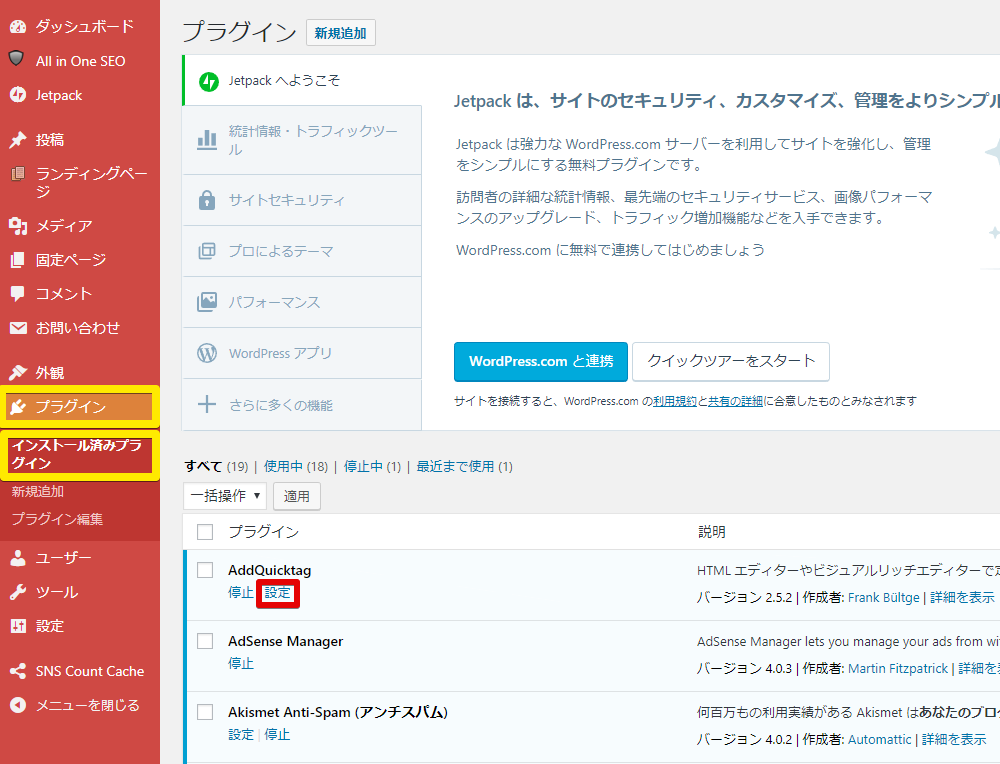
ダッシュボードメニュー内の「プラグイン⇒インストール済みプラグイン」をクリックして、AddQuickTagの「設定」をクリック。

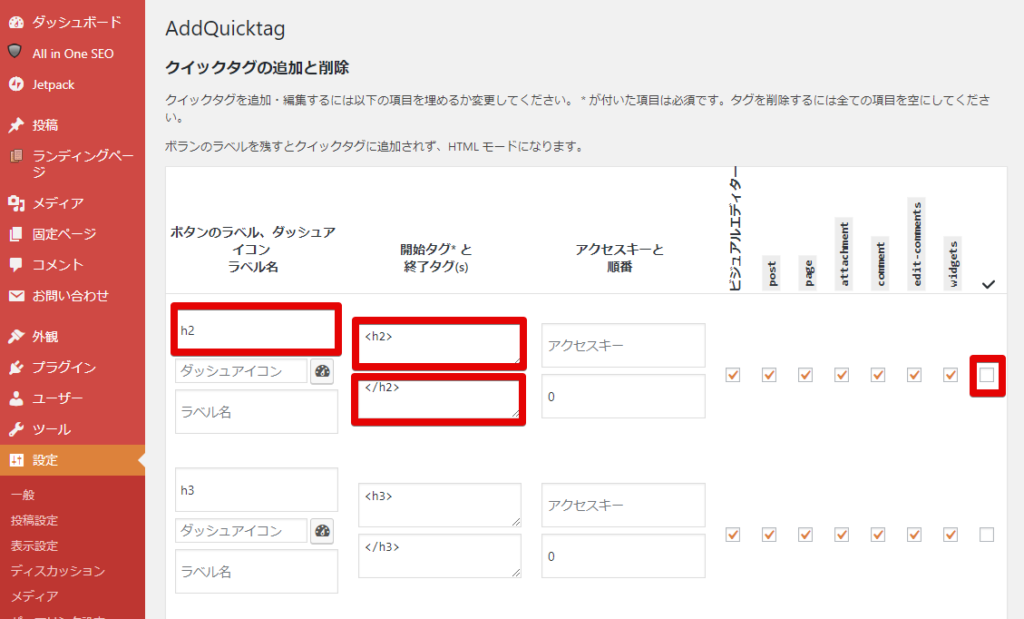
次のような画面になります。これは、見出しタグh2を設定している画面です。

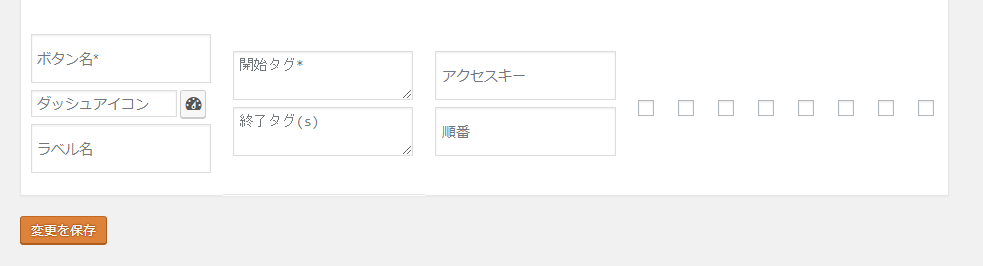
今から設定する場合は、下のようになっています。

設定する項目は主に3つ。
- ボタン名・・・記事作成ページに表示されるボタン名(自分がわかりやすい簡単な名前にしましょう)
- 開始タグ・・・HTMLの前半部分
- 終了タグ・・・HTMLの後半部分
最後に一番右端にチェックを入れると、全ての項目にチェックが入ります。最後は「変更を保存」をクリックし忘れないように注意しましょう。
AddQuickTagを使ってみよう!
では、実際にAddQuickTagで設定したタグを使用してみましょう。
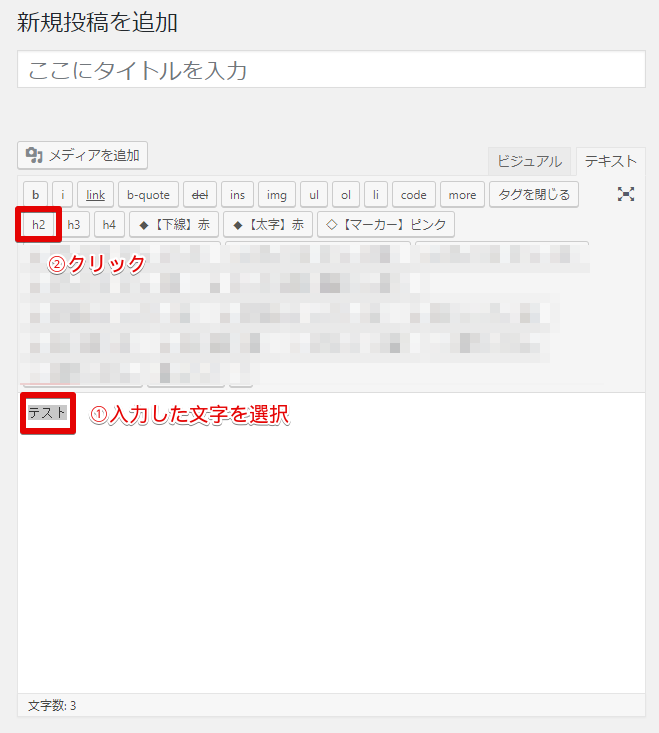
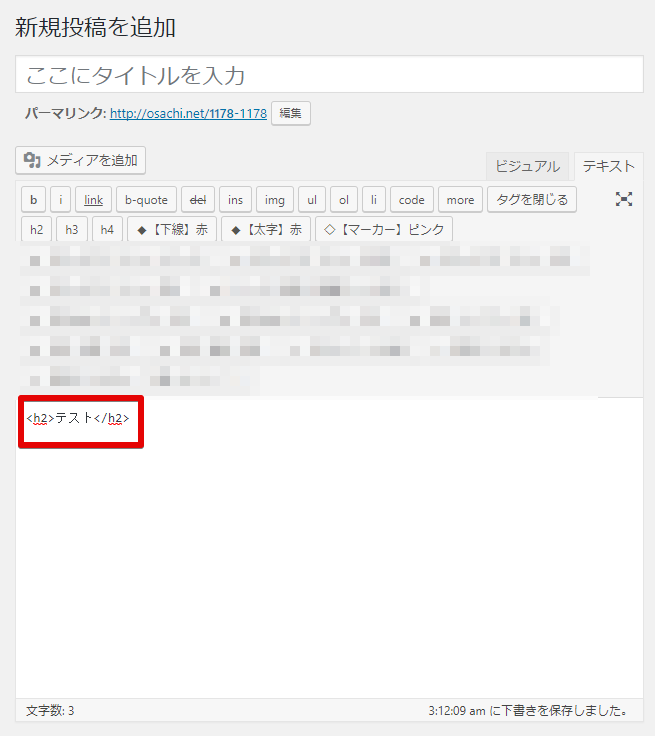
WordPressの記事作成ページへ行くと、設定したタグのボタンが表示されています。先ほどのh2ボタンを使ってみましょう。
まず、見出しにしたい文字を入力して選択します。

次に「h2ボタン」をクリックすると、下のように文字の前後にh2タグが挿入されます。これで見出しタグができました。

このように、HTMLタグをボタン1つで簡単に設定できるのが、AddQuickTagの優れているところです。文字を大きくしたり、赤文字にして強調したり、枠をつけたり、様々なHTMLの設定が可能です。
自分の記事作成の効率アップにもなりますので、AddQuickTagを積極的に使っていきましょう。






















コメントを残す