WordPressのインストールも終わり、いよいよ記事が書きたくなってきているでしょうか(^^♪
そんな気持ちを少し抑えつつ、今から記事を書いていくブログのデザインを決めていきましょう!
WordPressには豊富なテンプレートがあり、Wordpress上ではテーマと呼ばれています。無料から有料のものまで様々なデザインのものがありますので、お気に入りのテーマを見つけてみましょう。
今回は、テーマの設定方法を見ていきます。
テーマの設定方法
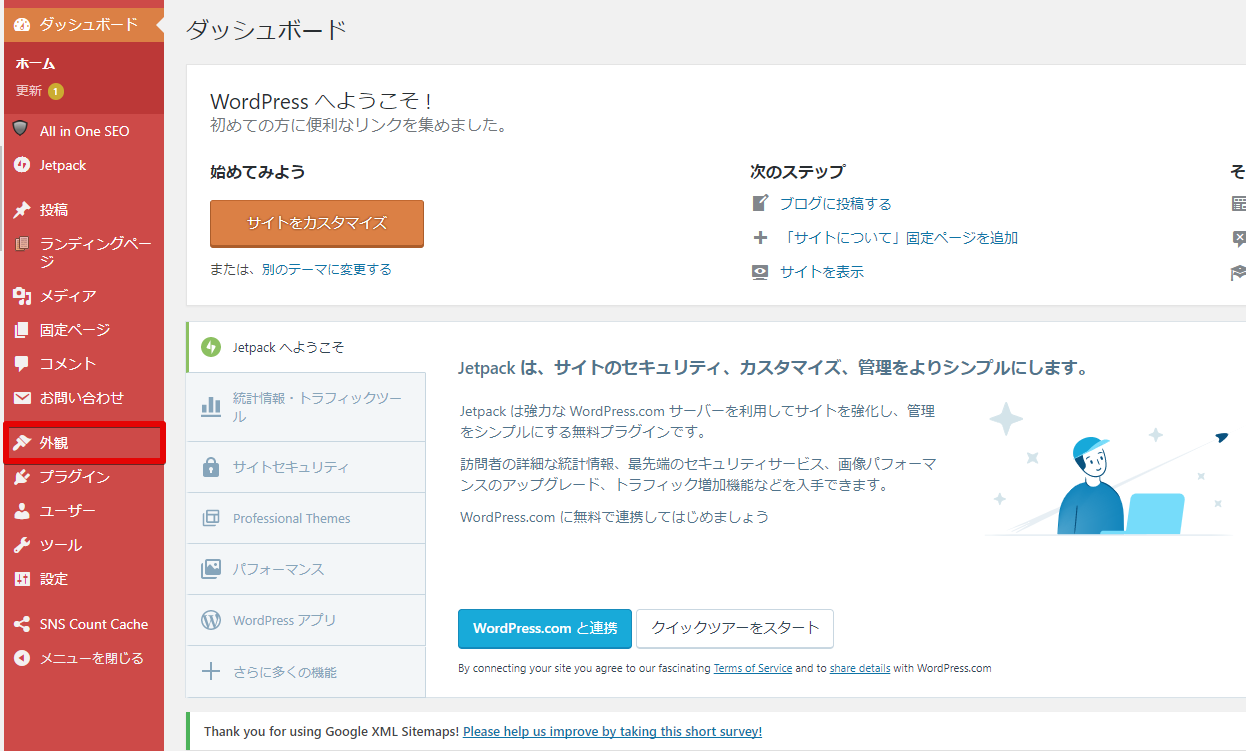
まずは、Wordpressにログインして、左側のダッシュボードを確認します。中ほどの「外観⇒テーマ」をクリックします。


※皆さんのWordpressと色が違うところはご容赦ください。管理画面のデフォルトの色が少し暗いので私はカスタマイズしています(^^♪
ちなみに、変更したい方はここから参考にしてみてくださいね。特に変えなくていい方は「カスタマイズを楽しむ」をとばして次へ進みましょう。
カスタマイズを楽しむ
ココは気になる方だけさらっと済ませてしまいましょう。
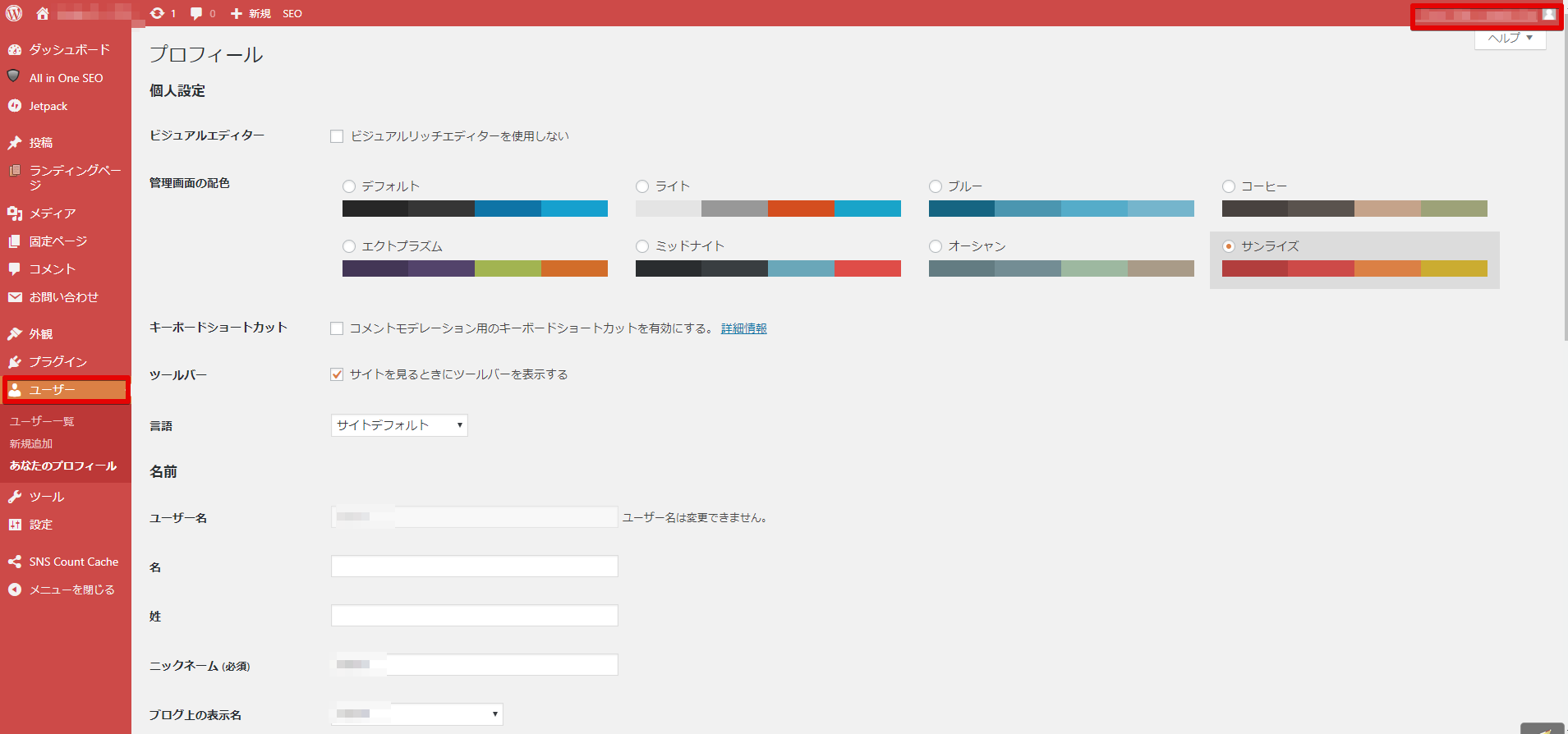
ダッシュボードメニューの「ユーザー⇒あなたのプロフィール」をクリック。もしくは、右上のログイン名にカーソルを合わせて「プロフィールを編集」をクリック。

このページで管理画面の配色を変更することができます。記事作成が楽しくなるようなお好きな色を選んでみてくださいね。
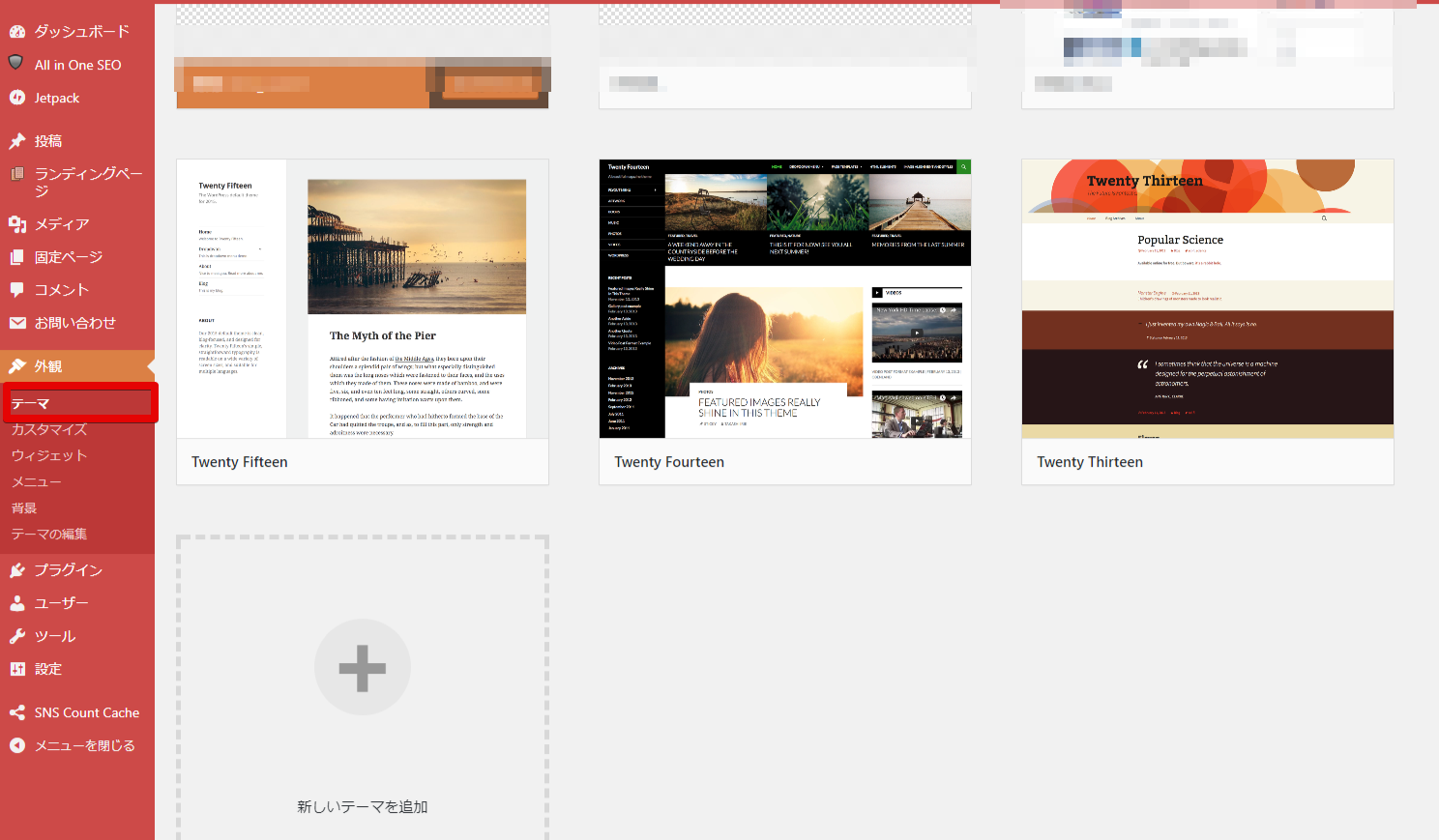
それでは、テーマに戻りましょう(^^♪
元々、Wordpressには無料のテーマが用意されています。それぞれのテーマにカーソルを合わせると、テーマ名の横に「有効化」と「ライブプレビュー」のボタンが出現します。
「有効化」をクリックすることで、テーマの設定は完了です。
また、「新しいテーマを追加」をクリックすると、様々なテーマが現れます。多すぎて目移りしてしまいますね。テーマにカーソルを合わせると「インストール」と「プレビュー」ボタンが出てきますので、どんなデザインがあるか見てみるといいですね。

初心者におすすめのテーマ
ここでは、初心者におすすめな無料のテーマを3つだけご紹介しますね。
3つともリンク先で詳細をご確認ください。ダウンロードすることができます。Xeoryは会員登録が必要です。気に入ったものをダウンロードしてみましょう。
では、ダウンロードしたテーマのインストール方法について見ていきます。
テーマのインストール方法
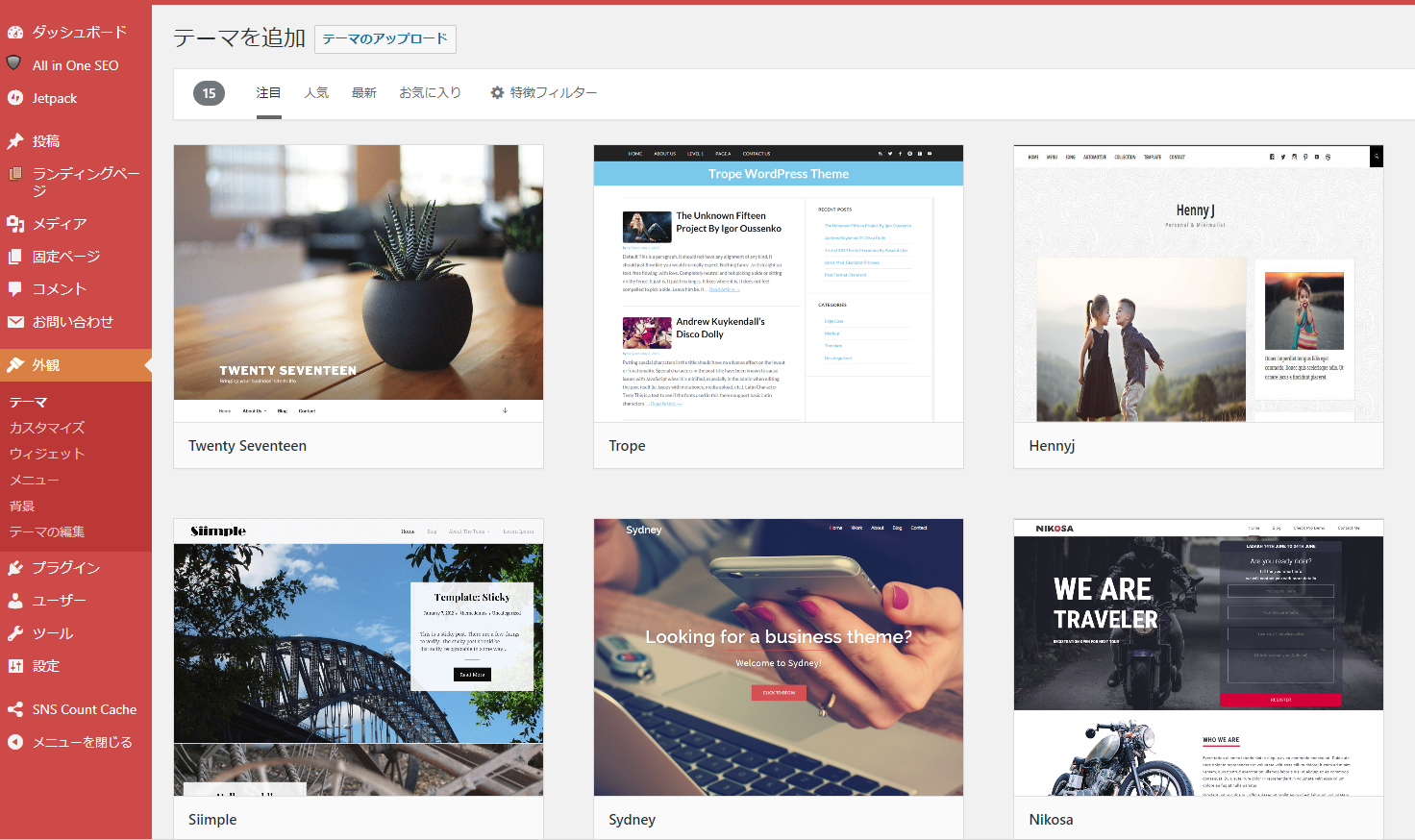
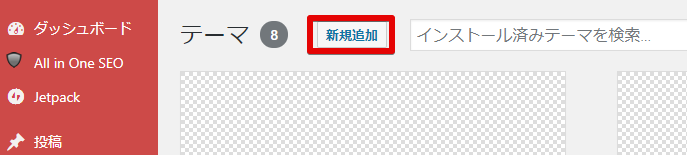
ダッシュボードの「外観⇒テーマ」の画面に戻ります。テーマの「新規登録」をクリックして「テーマのアップロード」をクリックします。


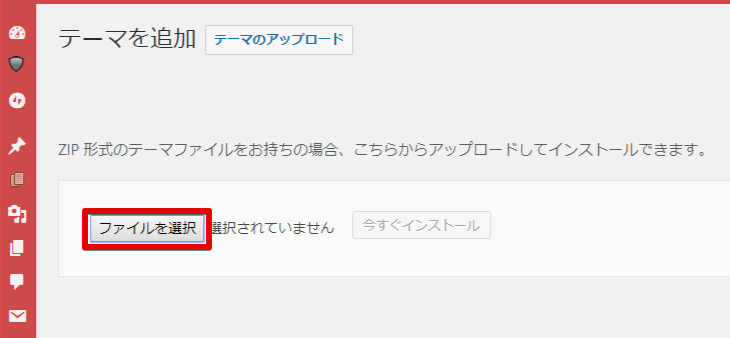
次に「ファイル選択」から先ほどダウンロードしたテーマを選択して「今すぐインストール」をクリック。これで自動的にインストールがはじまります。

このテーマをインストールする時に気をつけたいのが、zipファイルのままアップロードするということ。解凍してしまうとアップロードできないのでご注意ください。
テーマによっては子テーマがありますので、
親テーマを有効化したら子テーマをダウンロードして有効化しておきましょう。
有料テーマのおすすめは?
WordPressの有料テーマも様々なものがあり、デザイン的にもSEO的にも優れています。最近ではブログ実践者も増え、無料テーマだとどこかで見たことがあるようなサイトになってしまう恐れも出てきています。
とはいえ、初心者の方はまず無料テーマに慣れてから、有料テーマを導入する方がいいと思います。
有料テーマのおすすめはこの4つ
記事作成をしていく中で、自身のブログに愛着も湧いてくると思いますし、スキルも身についていきます。有料にするのはそれからでも遅くはありませんので、ゆっくりお気に入りのテーマを見つけていきましょう。





















はじめまして、Anyと申します。
おさちさんのサイトを参考にwordpressやサーバーなどを契約させていただきました。とても分かりやすくこちらのサイトを選んでよかったです。
現在、wordpress のテーマのデザインや使いやすさで毎日悩んでおり、なかなかブログが完成しないという状況に陥っています。
携帯サイトでおさちさんのブログを見たときにカテゴリーや最新の記事、人気トピックなどとてっも分かりやすくこのようなサイトを作りたいと思っています。
おさちさんはどのテーマのデザインを使っていますか?有料でもかまわないので教えていただけたら幸いです。
よろしくお願いいたします。
Anyさん、コメントありがとうございます!
そう言っていただけるととても嬉しいです(^^♪
私のサイトは、OPENCAGEのSTORKを使用しています。
こちらがサイトですね。
https://open-cage.com/stork/
また何かありましたら、メルマガに返信する形でメッセージ頂けますとお返事を早くお返しすることができると思います。