PS Auto Sitemapは、サイト全体の目次を生成するプラグインになります。
ブログ内にどんな記事があるのか、このプラグインを設置することで一覧になって表示してくれるのでとてもわかりやすいです。
また、サイトマップには検索者向けと検索エンジンのクローラー向けの2種類が存在していて、今回作成するサイトマップは検索者向けのサイトマップになります。
クローラー向けのサイトマップについては下記をご覧ください。
それでは、PS Auto Sitemapの設定を行っていきましょう。
PS Auto Sitemapの設定方法

まずは、下記記事を参考にPS Auto Sitemapをインストールしていきましょう。
インストールが完了したら、有効化ボタンを忘れないようにクリックしておきましょう。
次に、ダッシュボードの「設定」→「PS Auto Sitemap」をクリック。
一番下にある「ご利用方法」の「2.」のコードをコピーします。

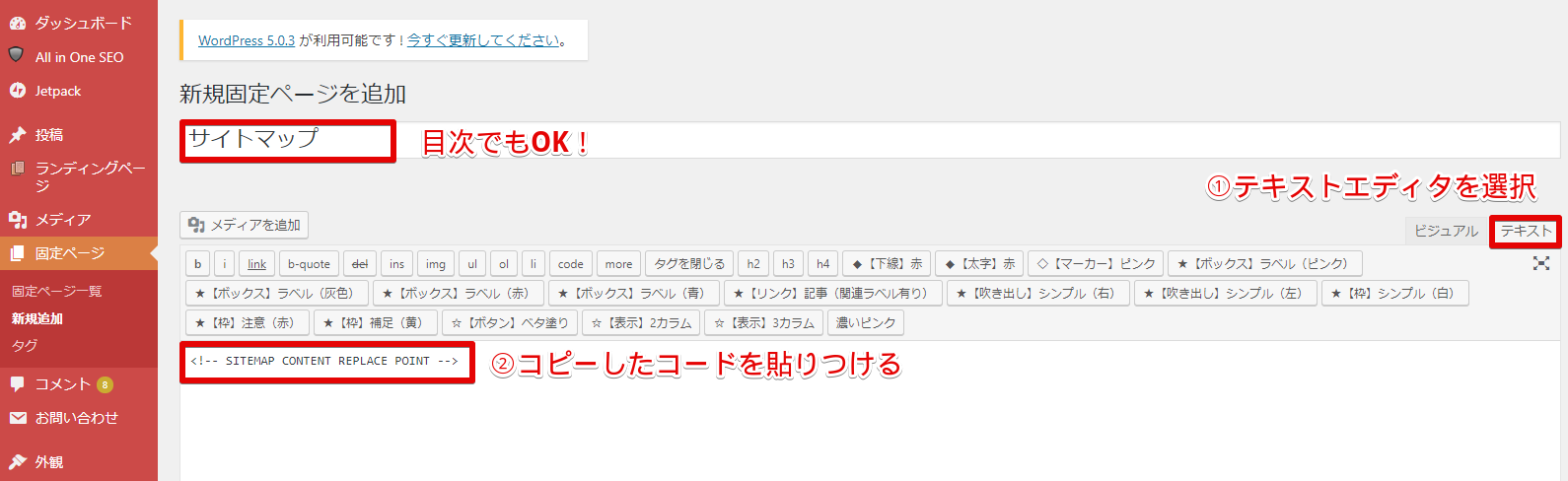
「固定ページ」から「新規追加」をクリックして、サイトマップを表示させるページを作成していきます。

タイトルは、「サイトマップ」や「目次」などわかりやすいものがいいでしょう。
本文は「テキストエディタ」を選択して、先ほどコピーしたコードを貼りつけます。
最後に、右上の公開ボタンを押します。
このままではサイトマップはまだ表示されていないので、次の設定にうつっていきましょう。
固定ページとサイトマップを紐づける
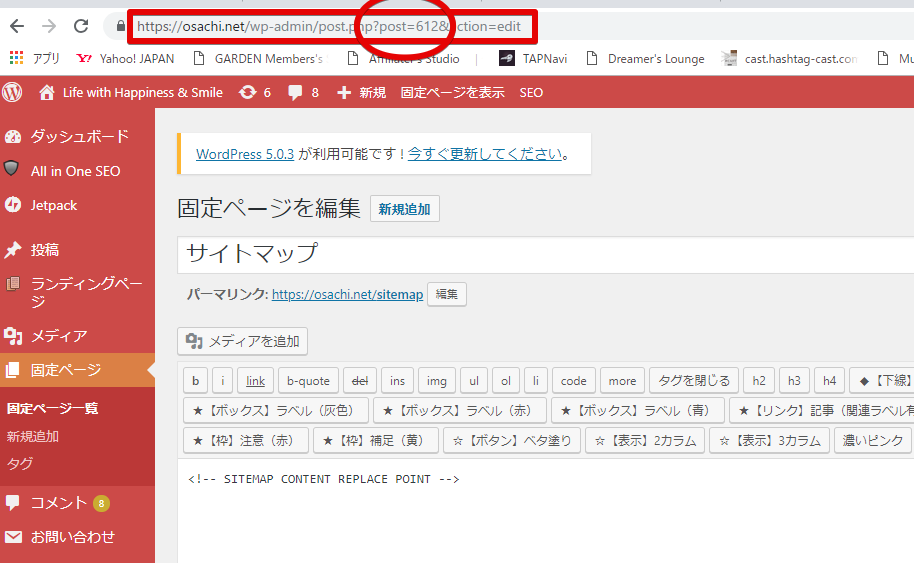
先ほど固定ページで作成したサイトマップをダッシュボードで確認します。

上記URLのところに注目してください。
「post= 」のあとに続く数字が、下の「サイトマップを表示する記事」に入力する記事のIDとなります。

記事のIDを入力したら、左下の「変更を保存」のボタンをクリックします。
最後は、固定ページで設定したサイトマップに記事一覧が無事に自動生成されているか確認しておきましょう。






















コメントを残す