文字だけの記事よりも画像がある記事の方が見やすくていいですよね。
ですが、画像をたくさん追加すればするほどサイトの表示速度が遅くなってしまいます。サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が大きくなってしまいますので対策していきましょう。
そこで利用するのが「EWWW Image Optimizer」というプラグインです。
「EWWW Image Optimizer」は、画像ファイルを自動で圧縮してくれるプラグインで、サイトの表示速度が速くなることに繋がります。
このプラグインは、これから追加する画像はもちろんですが、これまでに追加してきた画像も圧縮してくれます。
まだこのプラグインを導入していない方は、「EWWW Image Optimizer」をインストールして設定と最適化までしておきましょう。
EWWW Image Optimizerの設定方法
まず、「EWWW Image Optimizer」をインストールしていきます。
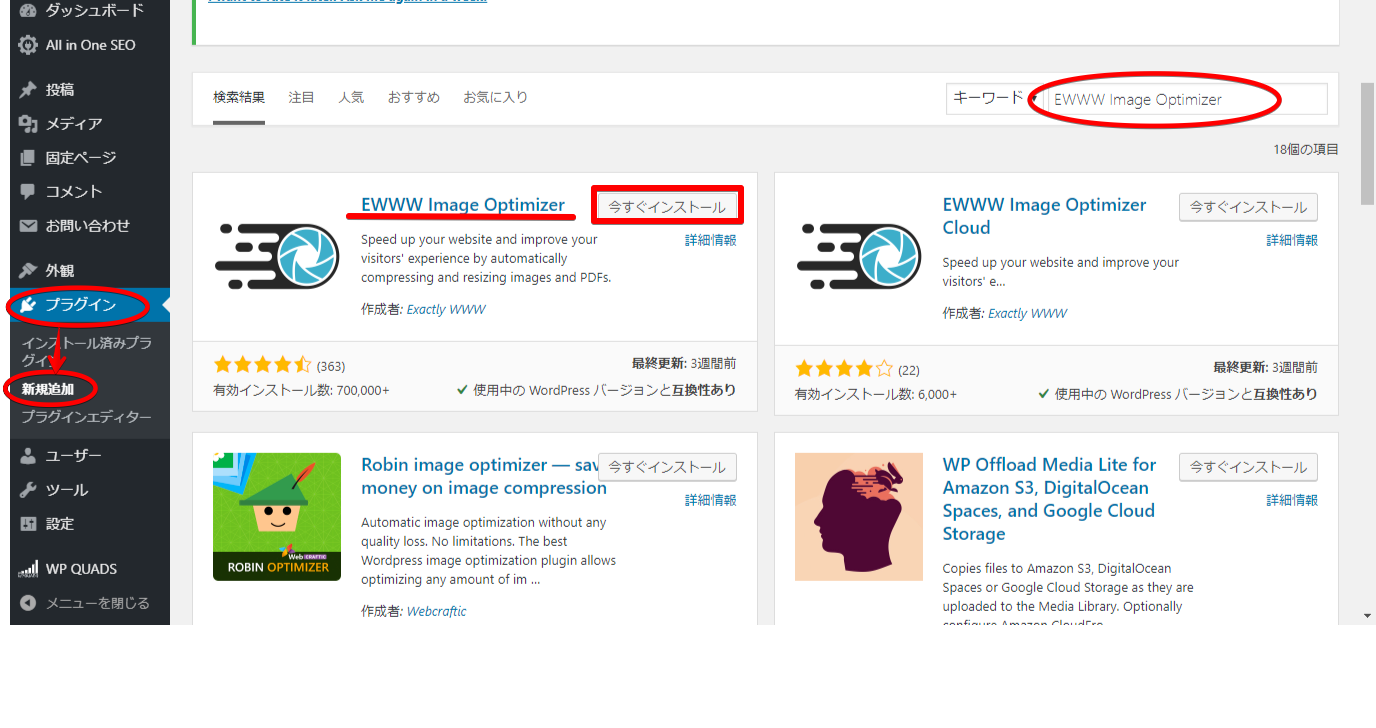
画面左ダッシュボード内の「プラグイン」→「新規追加」→右側の検索画面に「EWWW Image Optimizer」と入力→「今すぐインストール」をクリック。

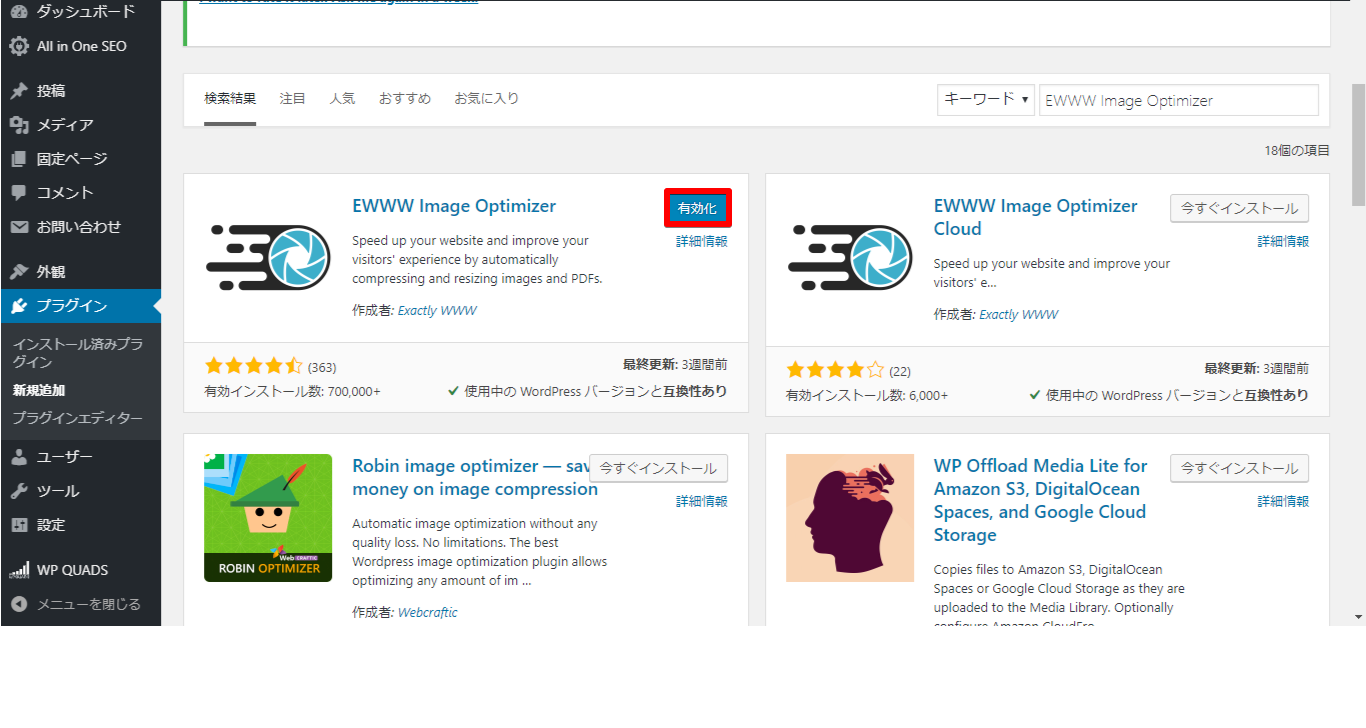
次に「有効化」をクリックしてください。

ではここから、「EWWW Image Optimizer」の設定を行います。「設定」→「EWWW Image Optimizer」をクリック。
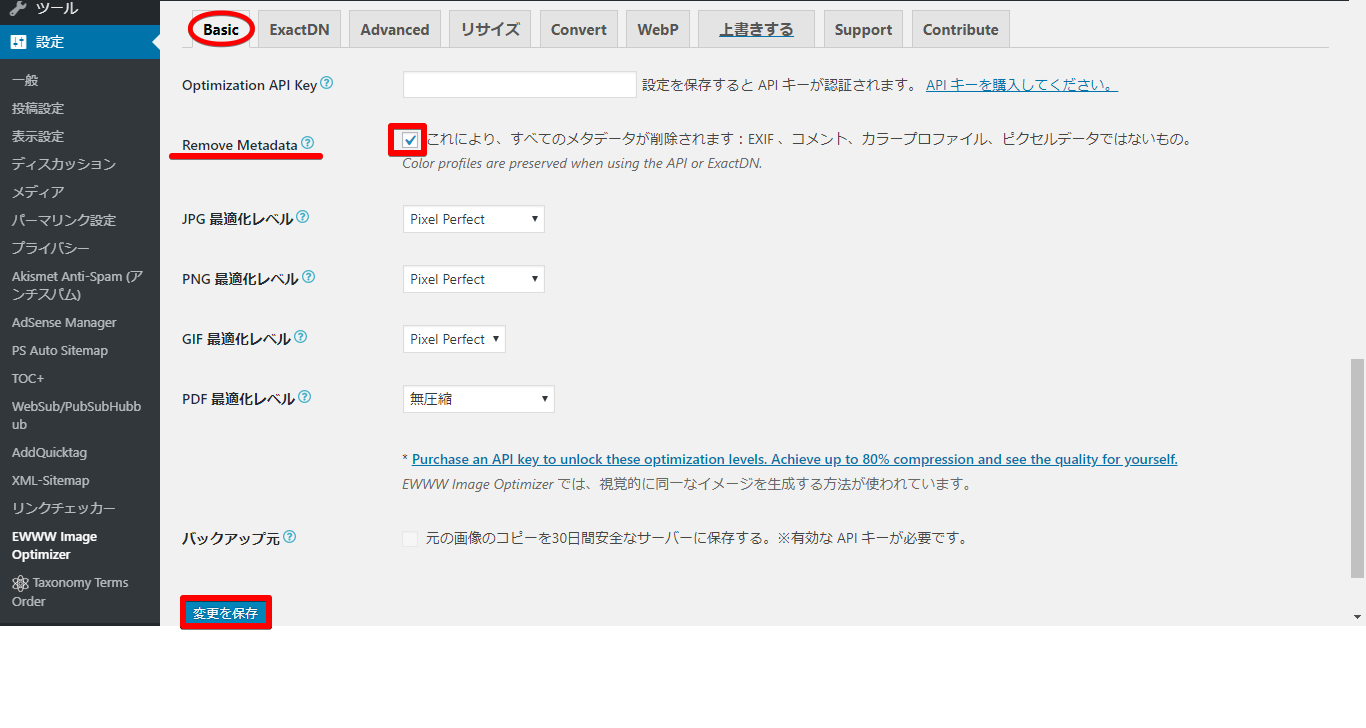
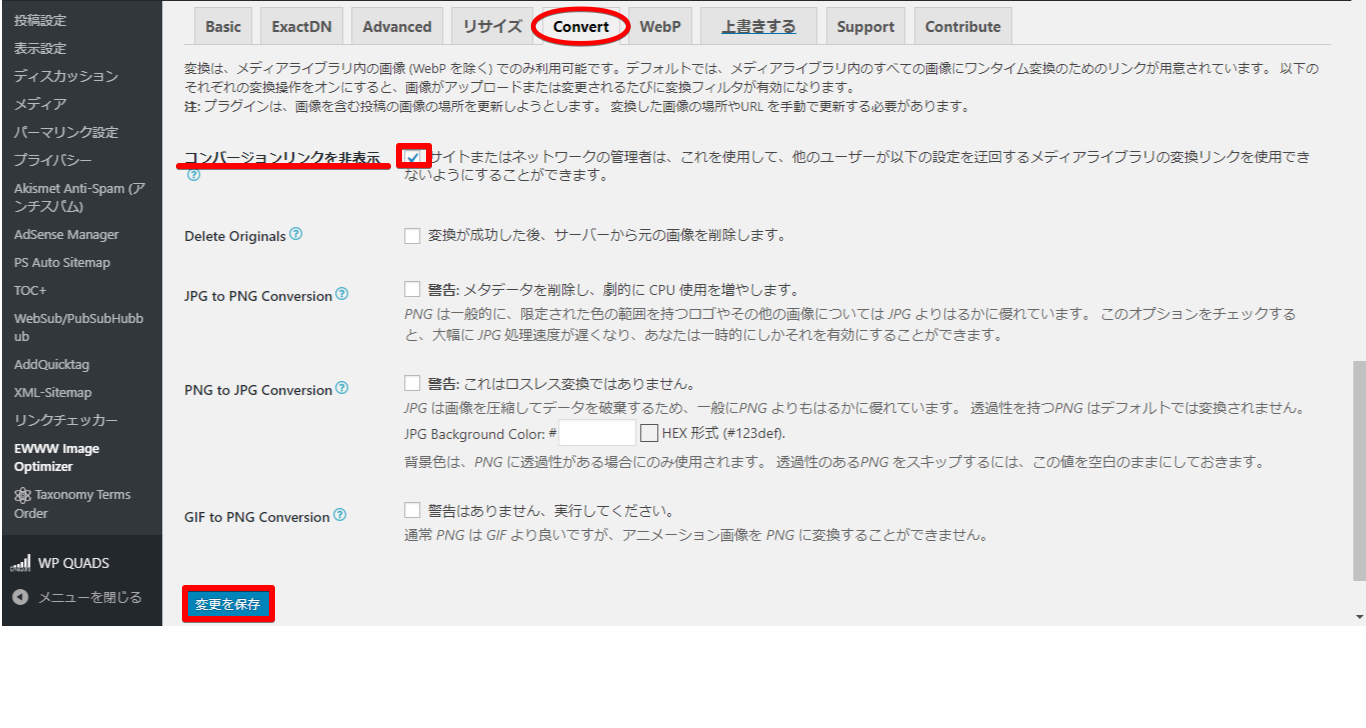
設定する項目は「Basic(基本設定)」と「Convert(変換設定)」の2つです。
まずBasicは、「Remove Metadata」にチェックが入っているか確認します。入っていない場合はチェックをして「変更を保存」をクリックします。

次に、Convertは「コンバージョンリンクを非表示」にチェックを入れて「変更を保存」をクリック。

これで設定は完了です。
EWWW Image Optimizerの使い方
設定が済んだら、画像を圧縮していきます。
EWWW Image Optimizerで圧縮できる画像は以下の2パターンです。
- これから新しく追加する画像
- 過去にアップロードした画像
これから新しく追加する画像は、自動的に圧縮されるので特に圧縮するための操作は必要ありません。
いつも通り画像を追加していけば大丈夫です。
過去にアップロード済みの画像は、一括で圧縮することができます。
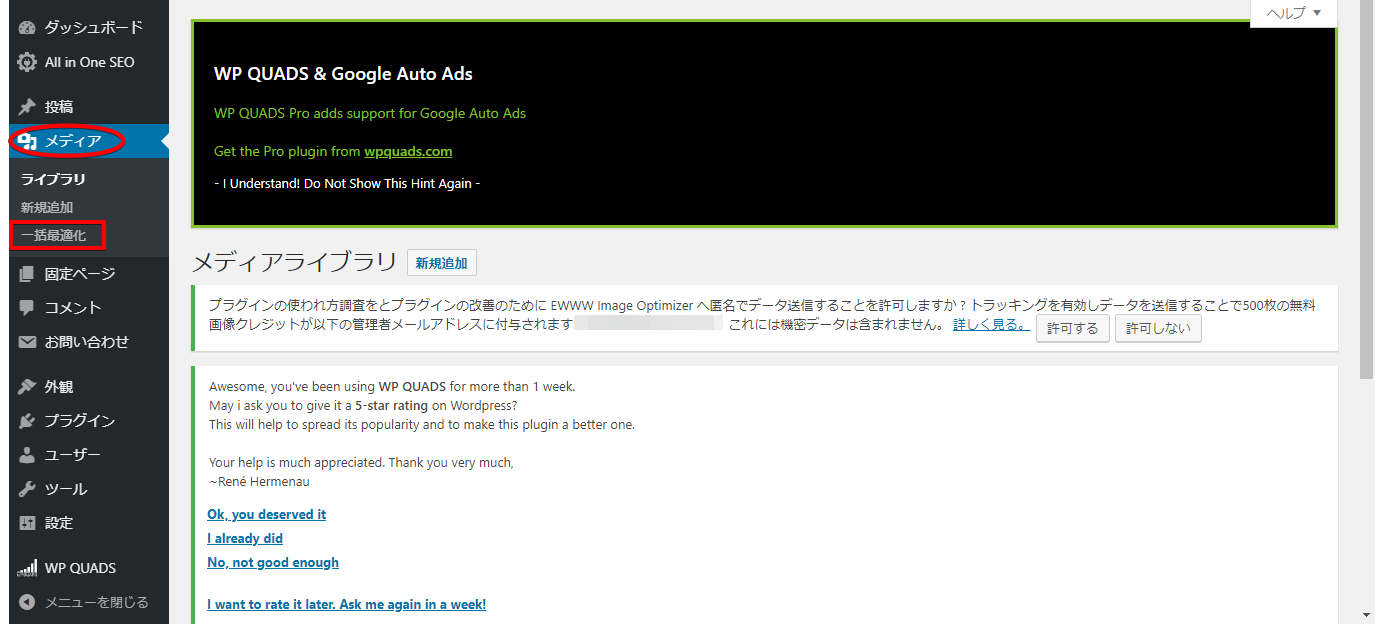
ダッシュボード内の「メディア」を選び、「一括最適化」をクリックします。

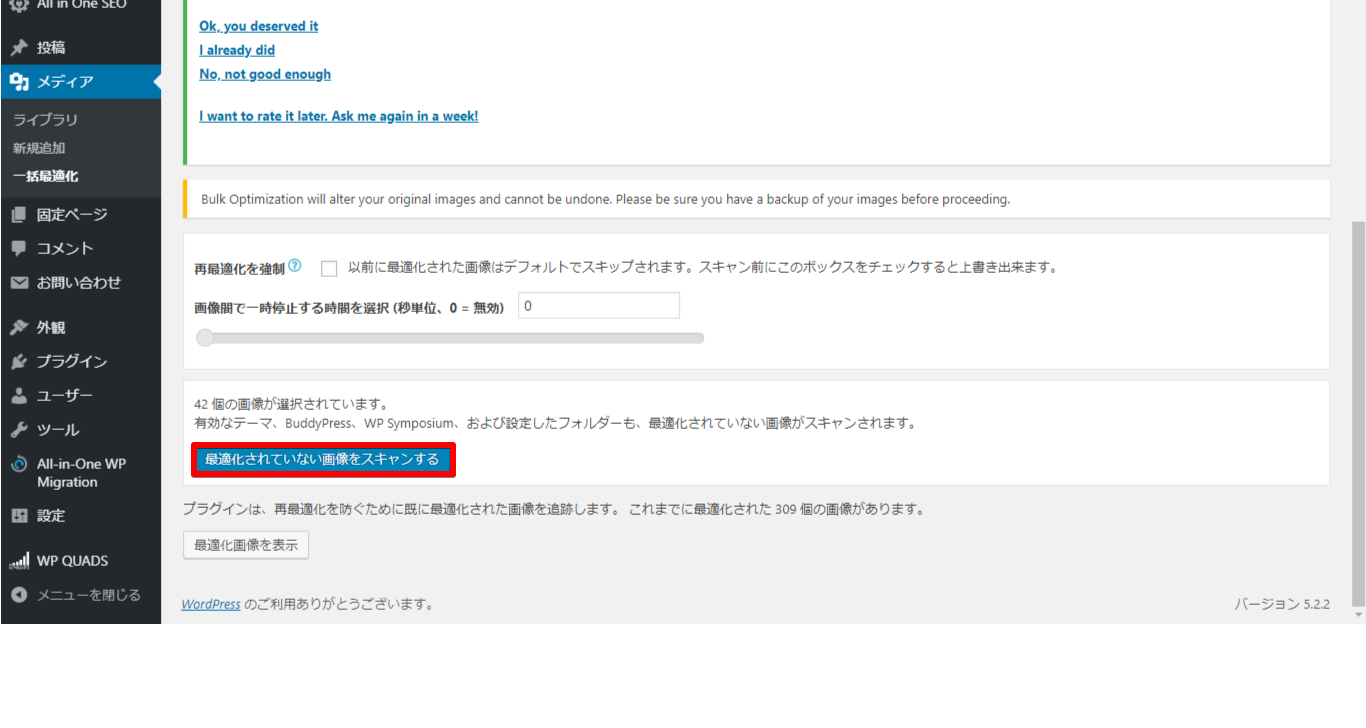
「最適化されていない画像をスキャンする」をクリック。

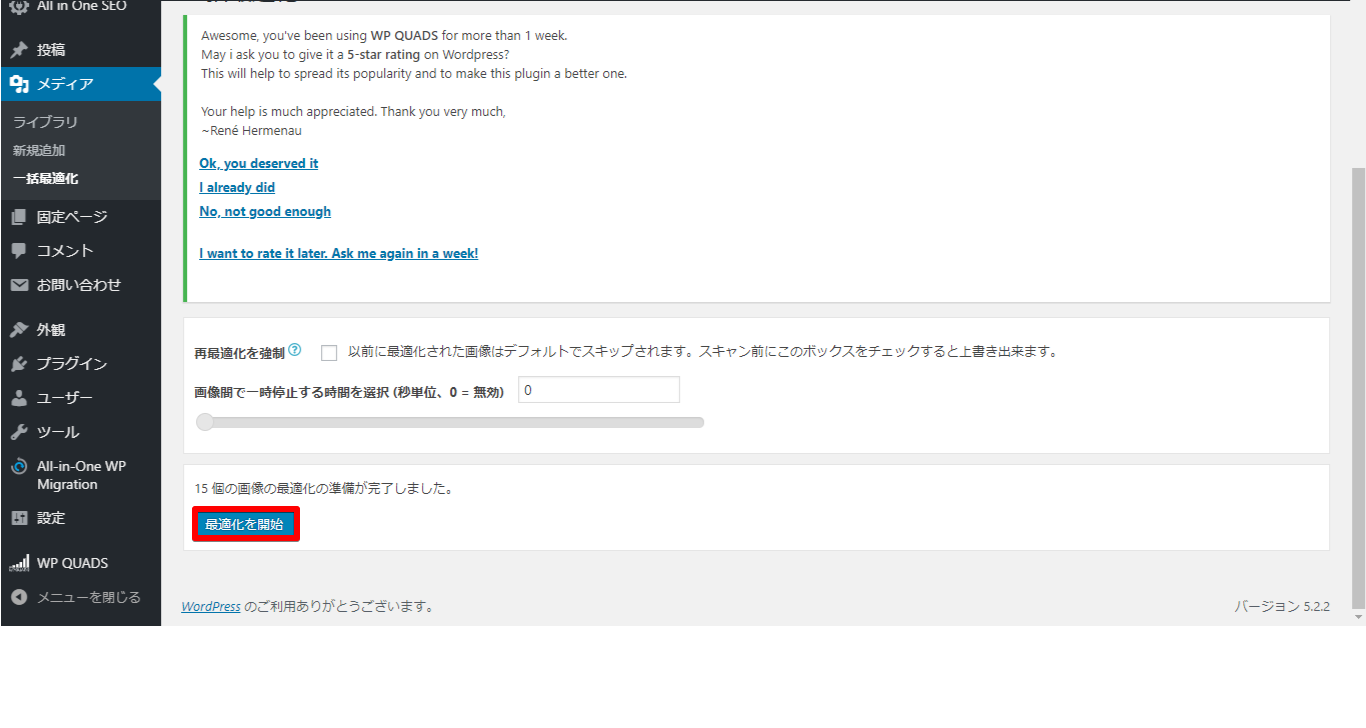
次に、「最適化を開始」をクリック。

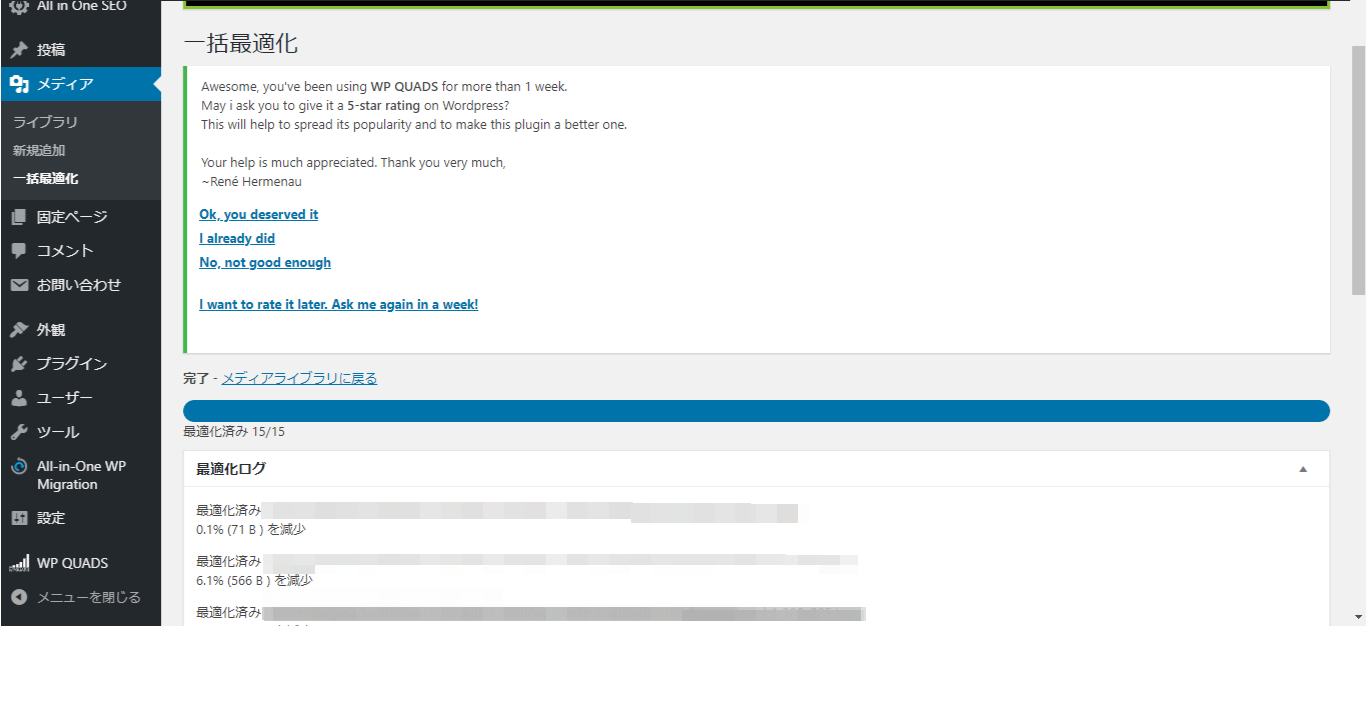
以下の画面になったら最適化が完了です。

画像の圧縮が表示速度を上げる
サイトの表示速度が遅いと、訪問者が見るのをあきらめてしまいます。そうならないためにも、表示速度の改善はとても重要です。
「EWWW Image Optimizer」の設定は
- Basic(基本設定)
- Convert(変換設定)
2つの項目のみ設定してしまえば、あとは一度の簡単な操作で今後ずっと画像を圧縮して最適化してくれます。とても便利なプラグインなので是非導入してみてください。





















コメントを残す