WordPressでの記事作成中にソースコードを埋め込みたい!と思ったことはありませんか?
コードを記事内にそのまま貼りつけても、テーマによっては空白や改行がうまく反映されなかったり、単なる文字の羅列は味気なかったり。
プラグイン「Crayon Syntax Highlighter」を使うと、記事内のソースコードをそのままコピーすることができるので便利になります。
今回は私自身が実際に使ってみて、使い勝手の良かったプラグイン「Crayon Syntax Highlighter」でのソースコードの埋め込み方をご紹介していきます。
Crayon Syntax Highlighterの設定方法
ではまず、Crayon Syntax Highlighterをインストールしていきましょう。

ダッシュボート「プラグイン」→「新規追加」で、「Crayon Syntax Highlighter」をインストール&有効化します。
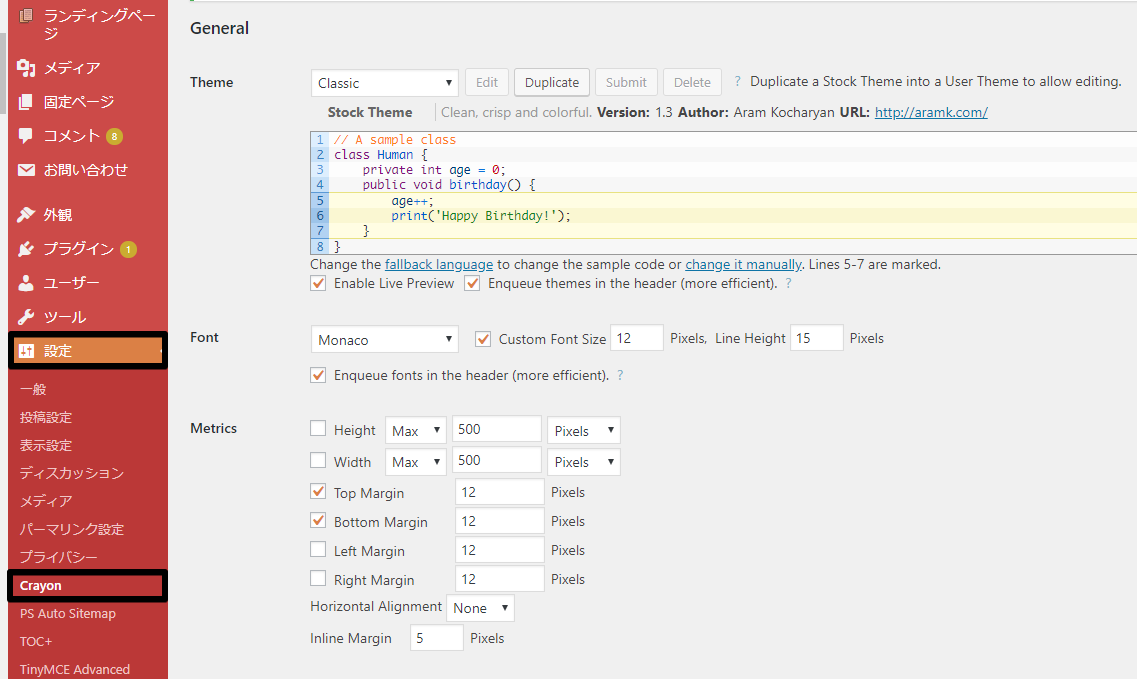
次に「設定」→「Crayon」をクリックして設定を行っていきましょう。

とここで、表記が英語になっているのがわかるかと思います。
英語のままだとわかりづらいので、日本語表記にしてしまいましょう!
Crayon Syntax Highlighterを日本語表記に変更する方法
FTPソフトを使っていきます。
自身のサイトのサーバーにFTPソフトでアクセスしましょう。
『publin_html』直下から『wp-content』→『languages』というフォルダをクリック。その中に『themes』と『plugins』という2つのフォルダがあります。
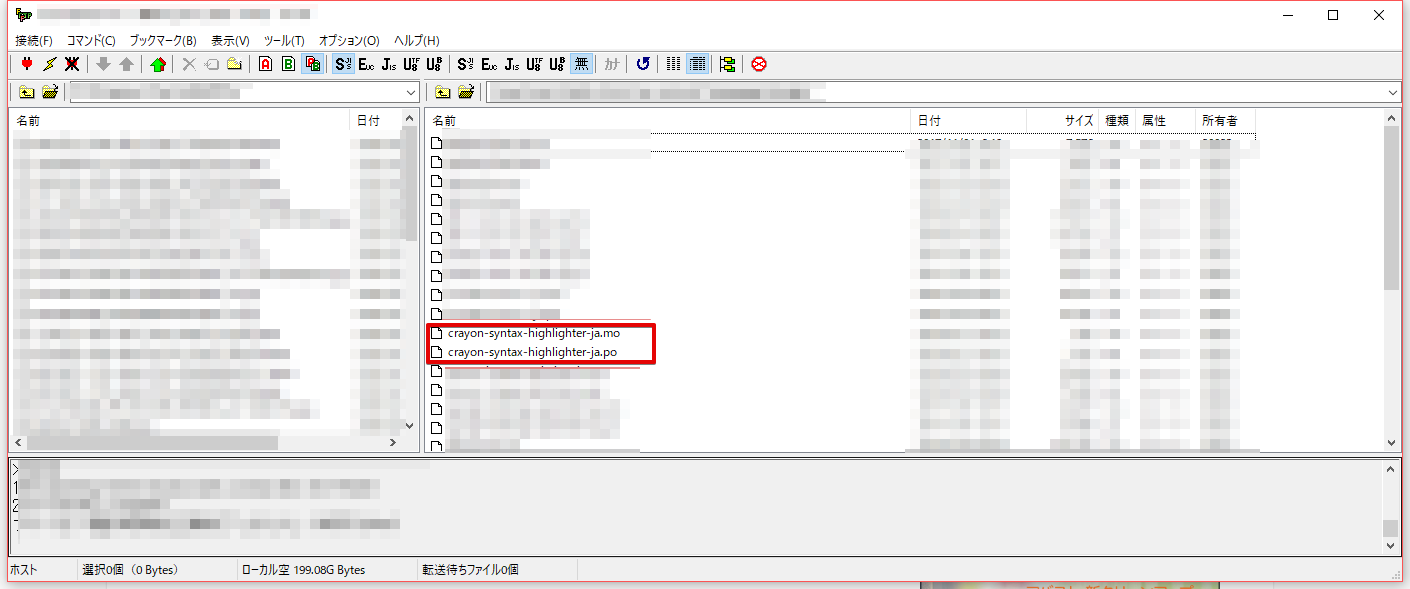
ここで『plugins』を選択すると、下の画像のようにファイルがたくさん出てくると思います。

この中から、以下2つの翻訳ファイルを削除します。
crayon-syntax-highlighter-ja.po
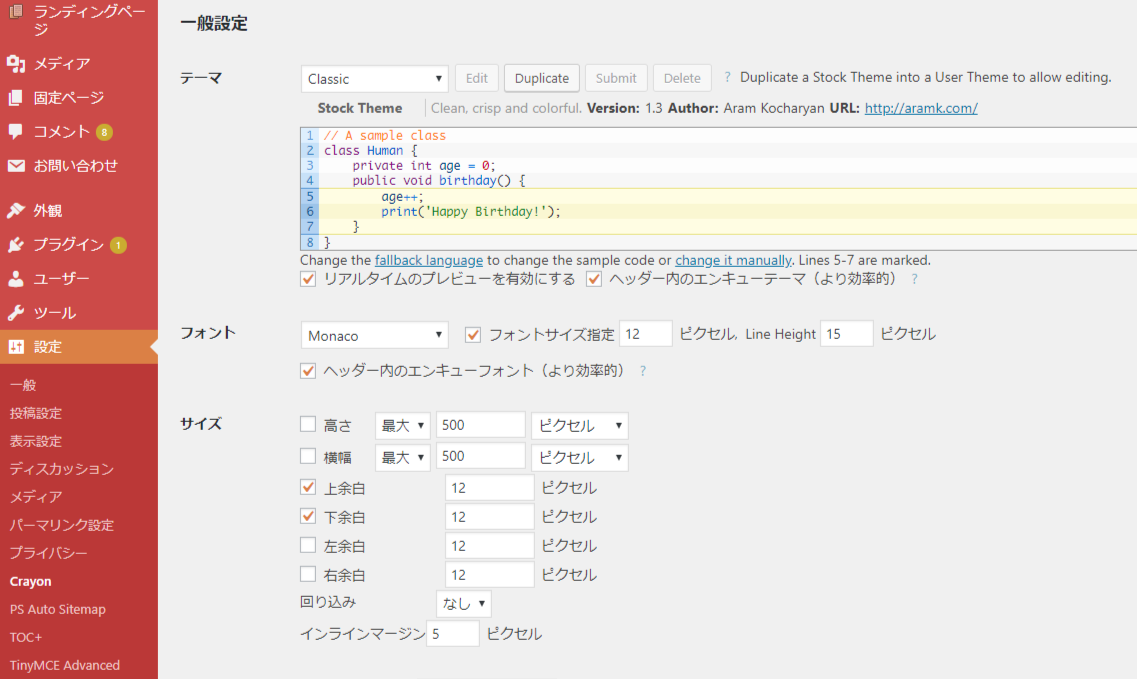
ファイルを削除したら、Crayon Syntax Highlighterの設定画面に戻り、表記が日本語になっているか確かめましょう。
下のように日本語表記になっていたら成功です。

Crayon Syntax Highlighterでコードを埋め込む方法

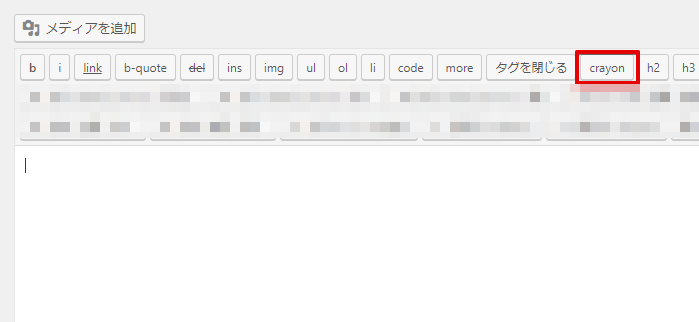
Crayon Syntax Highlighterの設定が終わると、記事投稿画面に上記のように「Crayon」ボタンが出現します(テキストエディタの場合)。
ビジュアルエディタの場合は、「<>」のアイコンがあります。
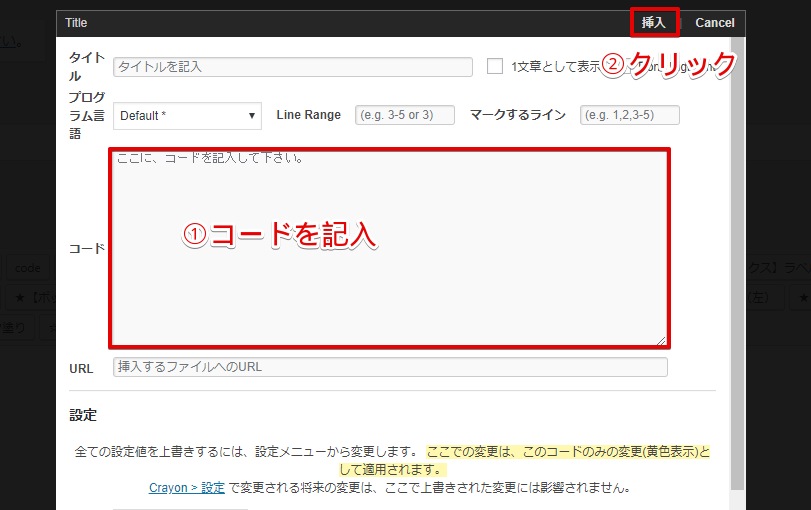
「Crayon」ボタンをクリックすると、コードを入力するポップアップが開きます(下記参照)。

コードの項目に、①埋め込みたいコードをコピペして、②「挿入」をクリックします。
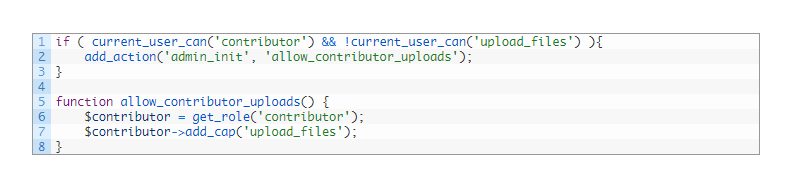
記事内には下のようにソースコードが埋め込まれます。

Crayon Syntax Highlighterのカスタマイズ
読み込み速度を改善する方法
Crayon Syntax Highlighterは便利な反面、ページの読み込み速度が遅くなると言われています。
そこで、少しでも改善できるカスタマイズ方法をご紹介しますね。
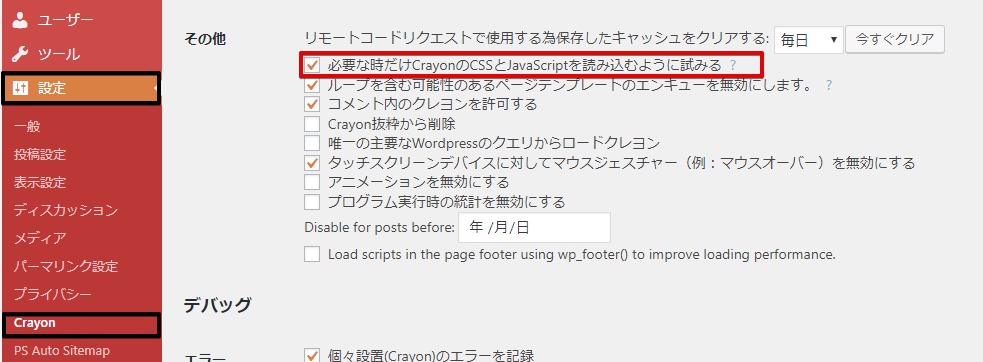
ダッシュボード→「設定」→「Crayon」をクリックして、設定画面を開きます。
上から、テーマ、フォント、サイズ。。。と続きますが、下の方へいくと「その他」という項目が出てきます。
その中の「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」にチェックを入れておきましょう。

英語表記のままであれば、「Attempt to load Crayon’s CSS and JavaScript only when needed」にチェック。
最後に「変更を保存」ボタンをクリックします。
ツールバーを表示させない方法
Crayon Syntax Highlighterを設置すると、デフォルトのままではツールバーが表示されてちょっと邪魔だと感じます。
そこで、簡単に非表示にできる方法をご紹介します。
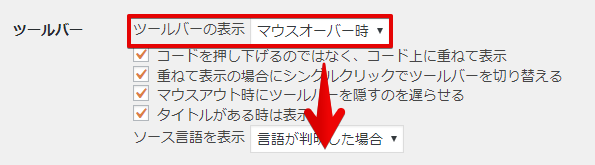
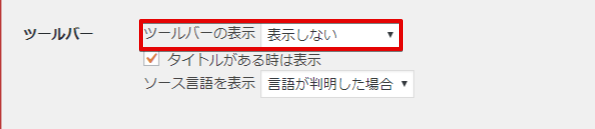
ダッシュボード→「設定」→「Crayon」をクリック。ツールバーの項目を「マウスオーバー時」から「表示しない」に変更します。


最後に「変更を保存」ボタンをクリックするのを忘れないようにしましょう。





















コメントを残す