私のサイトはWordPressの有料テーマ「STORK」ストークを導入しています。
デフォルトの設定だと、記事タイトル下にカラフルなSNSボタン(下の画像参照)が並んでいます。

個人的に記事下にあれば十分だと思ったので、タイトル下のSNSボタンだけ消したいなぁと。
そこで今回はタイトル下のSNSボタンだけを削除する方法を解説していきます。
STORKのカスタマイズを見てみよう
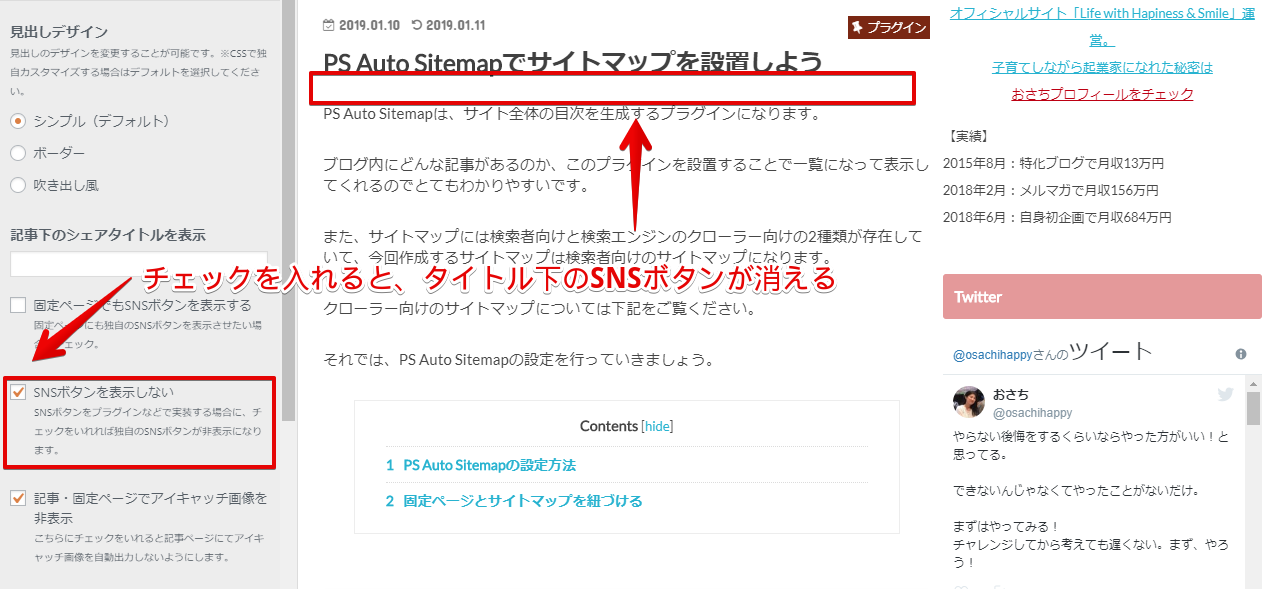
まずはデフォルト設定のカスタマイズからSNSボタンを削除できないか試みました。
すると「SNSボタンを表示しない」設定が可能でした。

しかし、この設定では記事下のSNSボタンも表示されない設定になってしまいます。

ということで、あまり触りたくはありませんがPHPをいじる必要が出てきました。
STORKで記事タイトル下のSNSボタンを削除する方法
デフォルトの設定では、タイトル下のSNSボタンだけを削除することができませんでした。
そこで、PHPをいじるわけですが、少しでもミスをしてしまうとサイトが真っ白なんてことにもなりかねません。
実際になったことがあるのですが、サーっと血の気が引いてしまいます。
そうならないためにも、下の2つの注意点をしっかり確認しておきましょう。
- PHPをいじる前に必ずバックアップを取っておく
- 親テーマではなく、必ず子テーマを導入して子テーマをいじる
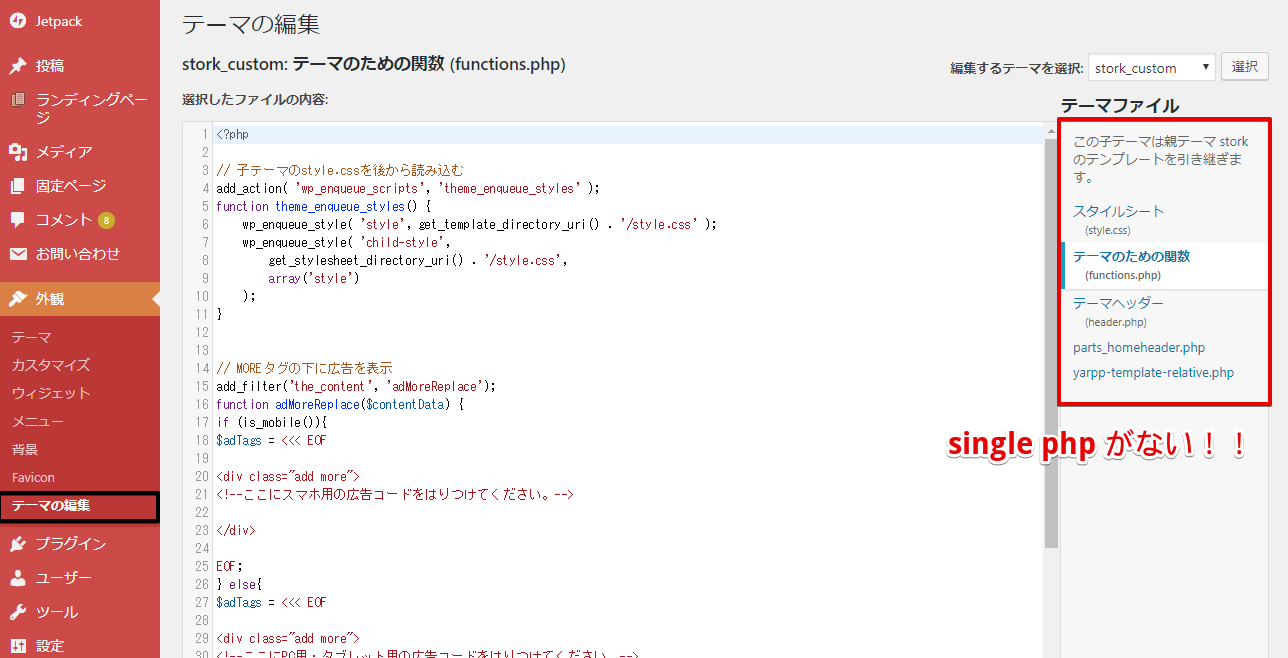
では、「ダッシュボート」→「外観」→「テーマの編集」をクリック。
右のテーマファイルからsingle.phpを選択。。。しようとしましたが、ない!!ですね。

こんな時に便利なのが、FTPソフトですね!
FileZillaのインストール方法については下記をご覧ください。
今回はFFFTPを使って、single phpを子テーマにうつしていきましょう。
FFFTPを起動させて、サーバーへ接続します。
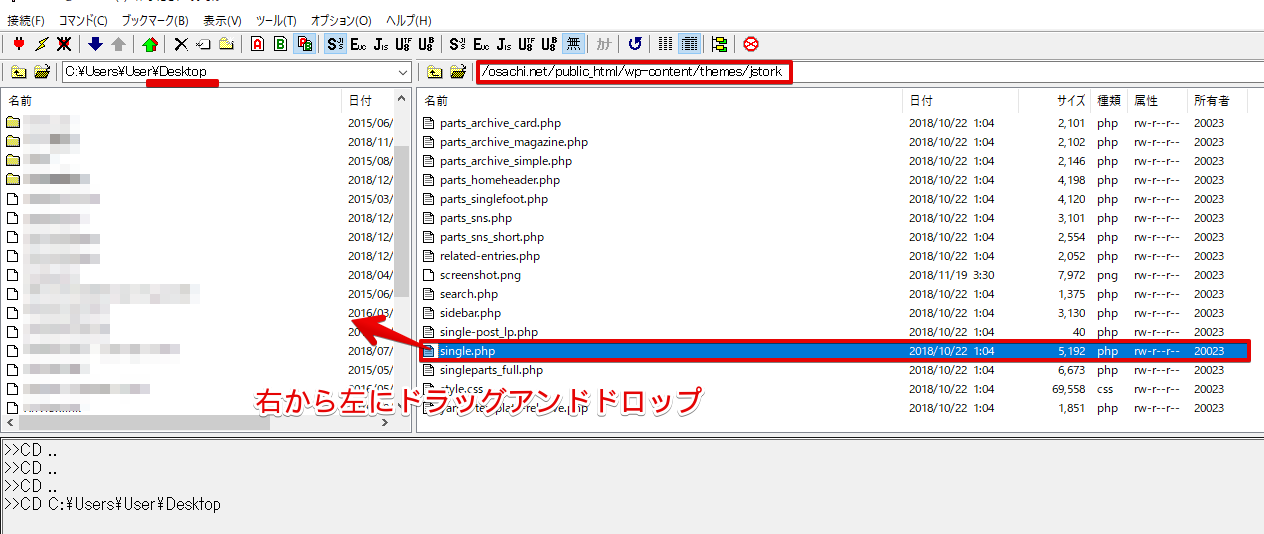
自分のサイトを開き、「public_html」→「wp-content」→「themes」→「jstork」をクリック。

右側にsingle phpを見つけたら、左の枠の中へドラッグアンドドロップします。これは、ストークの親テーマ内のsingle phpをコピペする作業です。
左側はわかりやすいようにデスクトップにしておくといいでしょう。
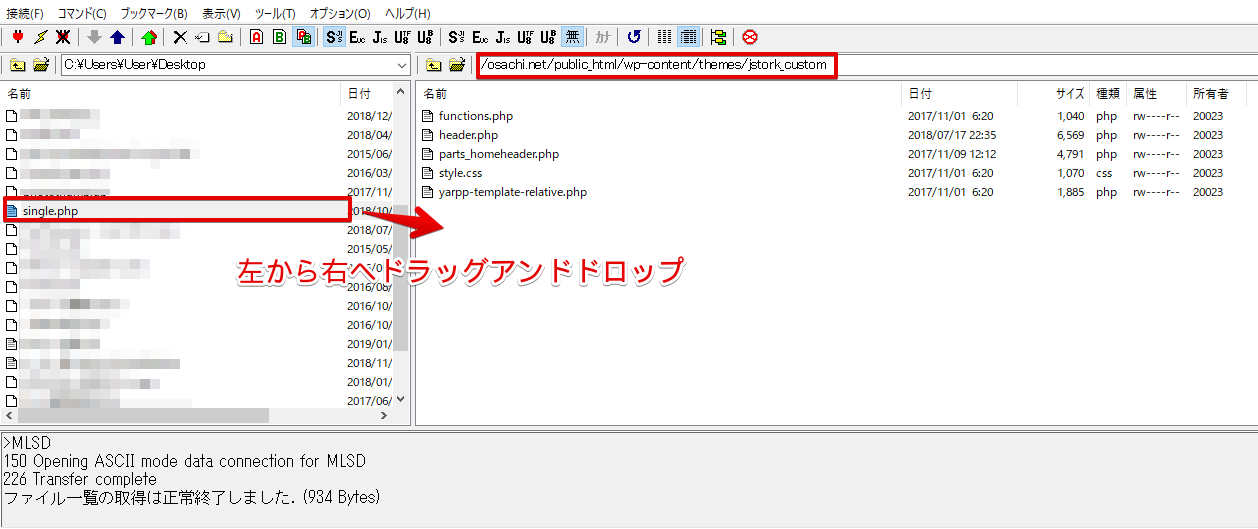
続いて、右側を子テーマ「jstork_custom」を選択し直して、左にドラッグアンドドロップしたsingle phpを先ほどとは逆で左から右へドラッグアンドドロップします。

これで、ストークの子テーマ内にsingle phpが追加されました。
では、single phpをいじっていきましょう!
45行目あたりにある下記の3行を削除します。
<?php if ( !get_option( ‘sns_options_hide’ ) ) : ?>
<?php get_template_part( ‘parts_sns_short’ ); ?>
<?php endif; ?>
あとは、左下の「ファイルを更新」ボタンをクリックして完了です。
記事タイトル下のSNSボタンだけが消えているはずなので確認してみてください。






















コメントを残す