最近、よく見かけるようになったリンクユニット(リンク広告)ですが、アドセンスを始めたてだと知らない方も多いと思います。
ちなみにこんな広告です。

実は以前からある広告ですが、一昨年あたりから、リンクユニットを設置後、クリック率が3%台になったり、クリック数が1.5倍になったりするなどかなり魅力的な広告なんです。
今回は、リンクユニットの作成方法や設置方法を詳しくご紹介していきます。
リンクユニット(リンク広告)作成方法
まずはじめに、広告スタイルを決めましょう。
デフォルトのままでも構いませんが、自身のブログデザインに合わせてカラーを合わせた方がいいですね。
サイト全体で見た時に統一感もありますし、広告が自然な形でブログ内に溶け込んでくれます。
では、選んでいきましょう。
広告スタイルを決める
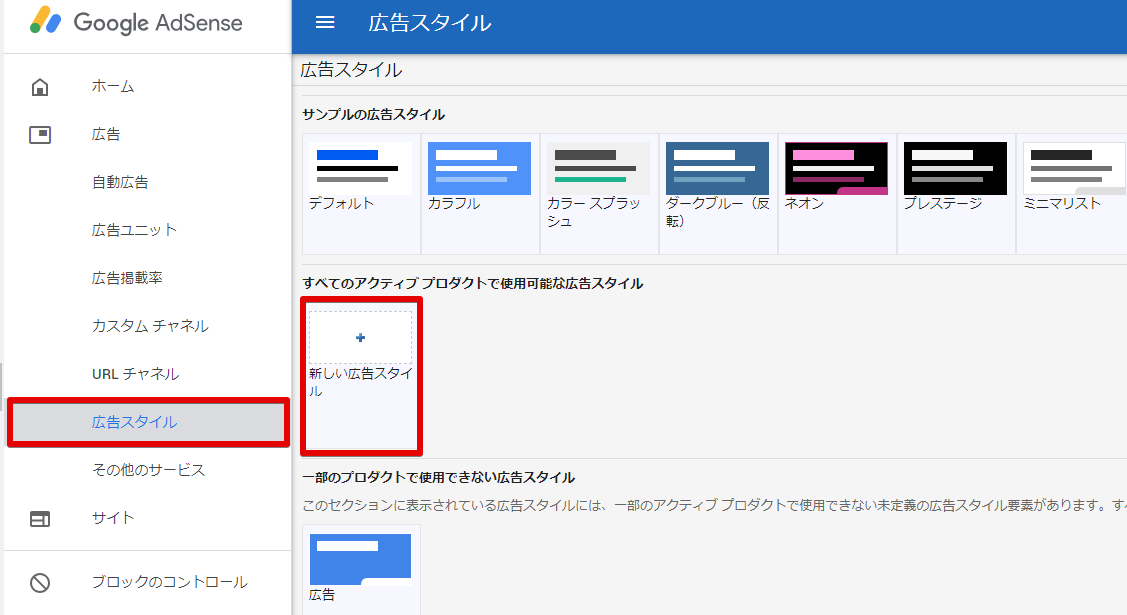
アドセンスの管理画面から、「広告スタイル」→「新しい広告スタイル」をクリック。

ポップアップが表示されますので、広告スタイルの作成をしていきます。
- 枠線
- タイトル/リンク
- 背景

自分のサイトのテーマカラーに合わせて、色を選択するといいですね。
決まったら、「広告スタイルを保存」ボタンをクリックします。
リンクユニットの作成
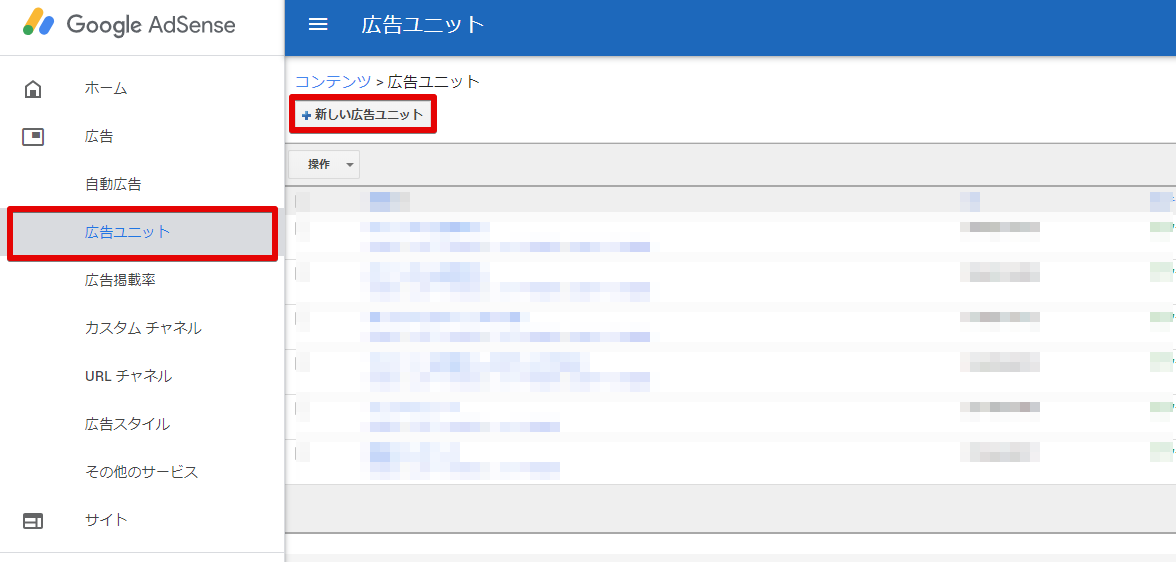
続いて「広告ユニット」→「+新しい広告ユニット」をクリックします。

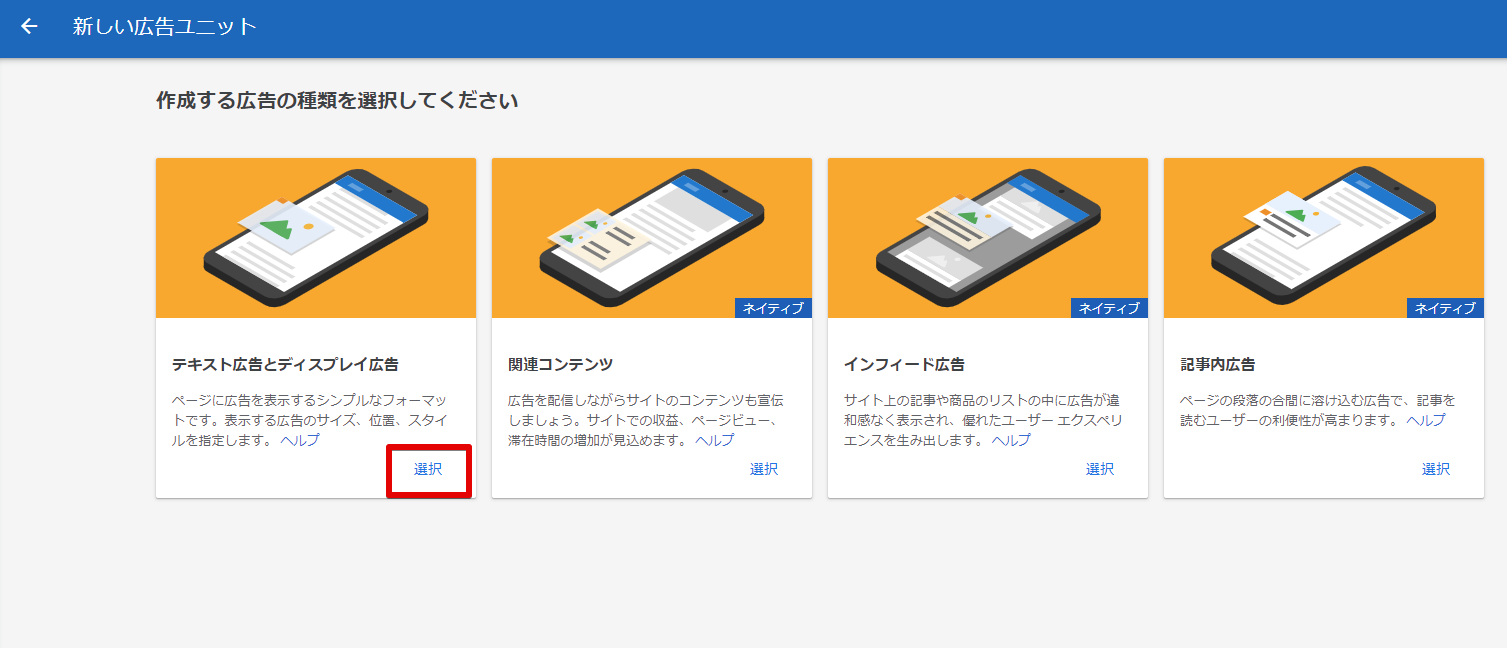
作成する広告の種類は「テキスト広告とディスプレイ広告」を選択します。

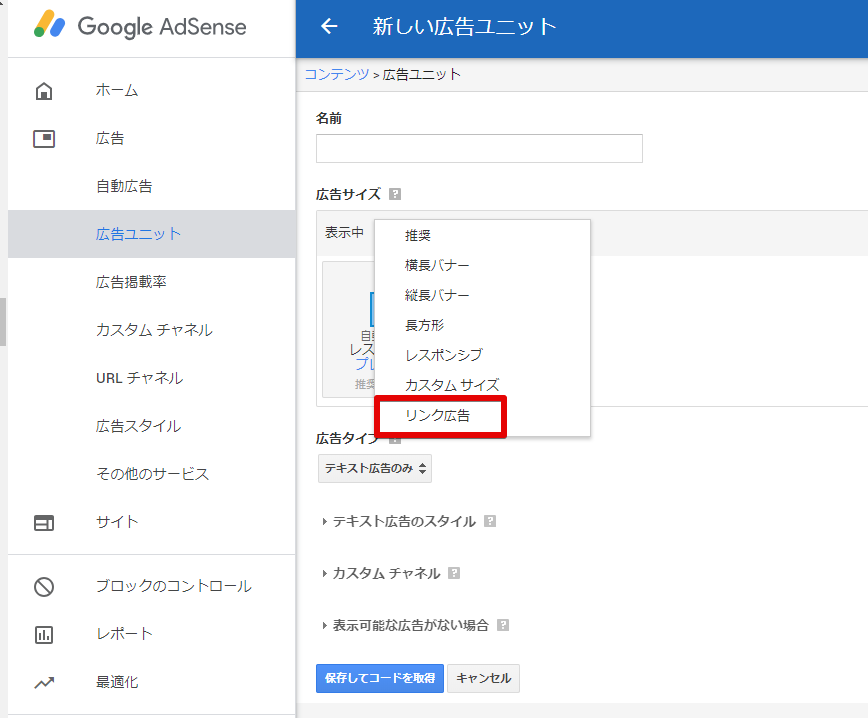
広告に名前をつけた後、「広告サイズ」の項目内の「表示中」が最初は「推奨」になっているので、「リンク広告」を選択します。

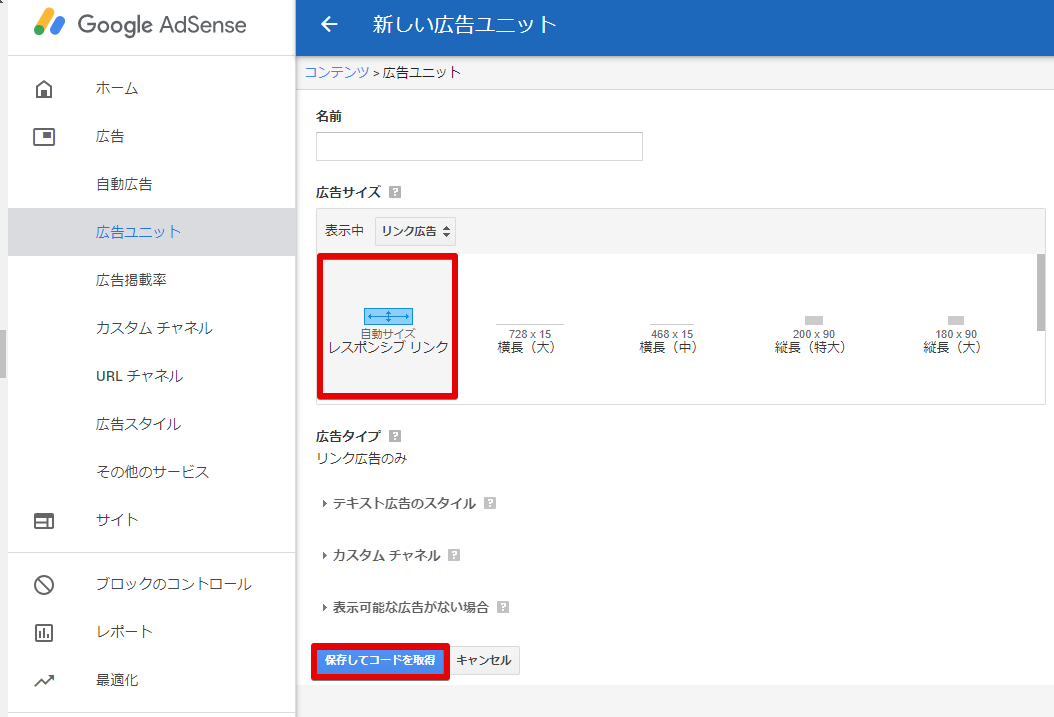
続いて、「レスポンシブ リンク(自動サイズ)」を選択して、「保存してコードを取得」をクリックします。

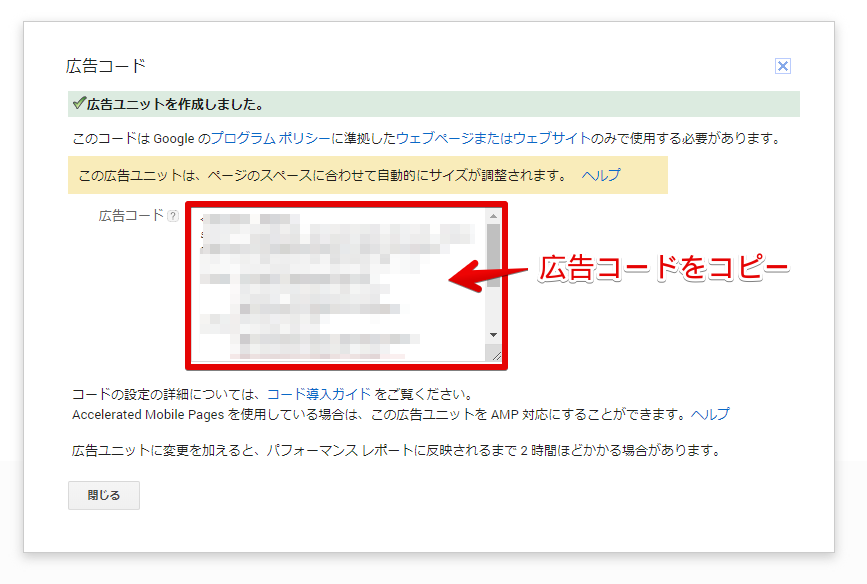
下の画像のようにポップアップが表示されるので、広告コードをコピーしておきます。

リンクユニット(リンク広告)設置方法
では、作成したリンクユニットの広告コードをWordPress内で設置していきます。
とその前に、ブログ内のどの位置に設置するのがいいのか見ていきましょう。
リンクユニットのおすすめの設置場所
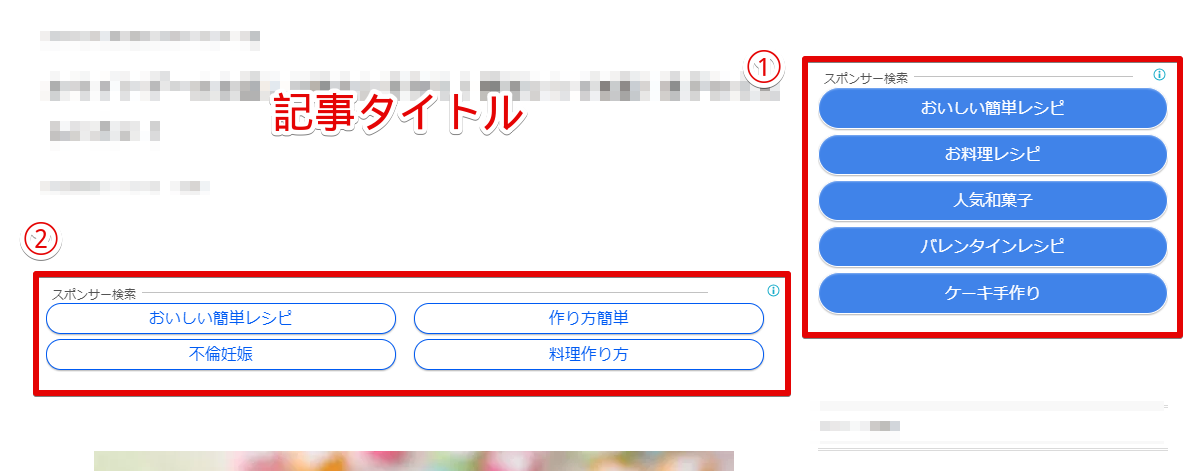
リンクユニットのおすすめの設置場所は2ヶ所あります。
- サイドバー上部
- 記事タイトル下

リンクユニットを設置しよう
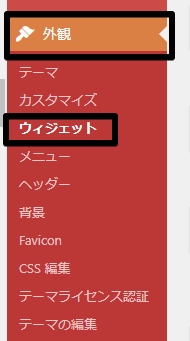
「ダッシュボード」→「外観」→「ウィジェット」をクリックします。

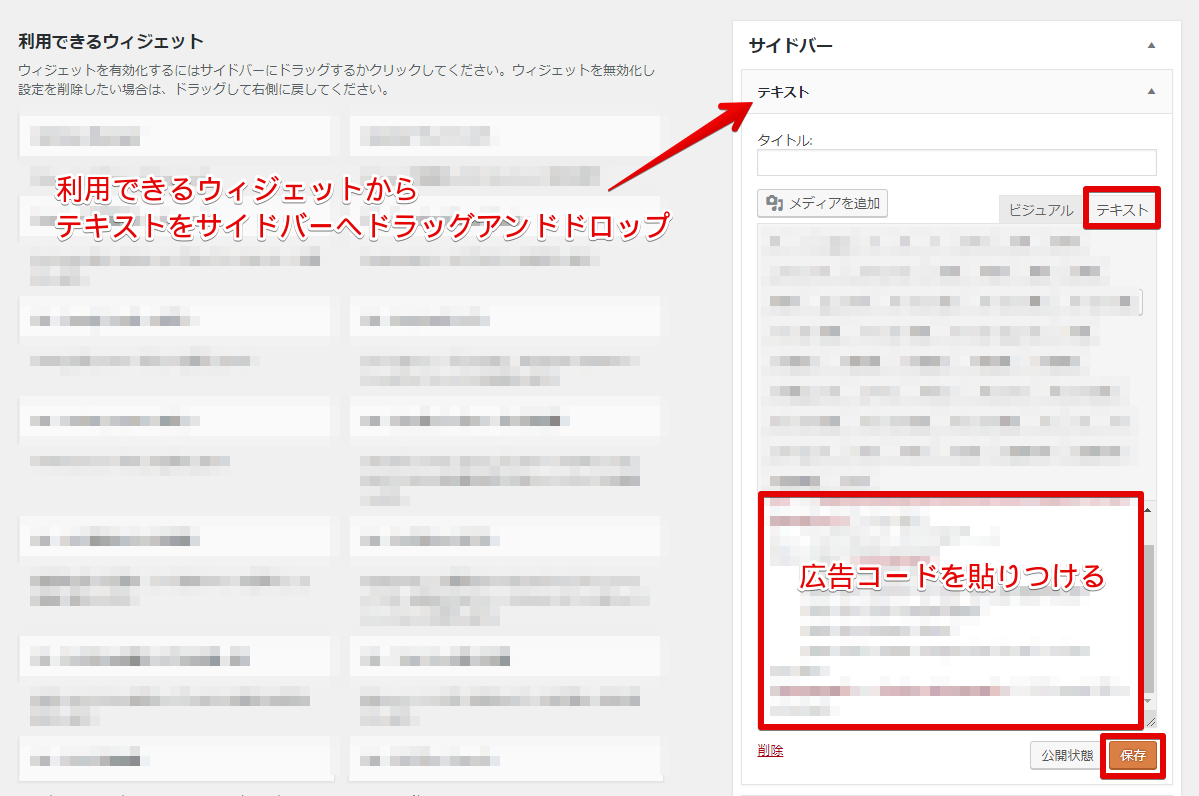
左側にある「利用できるウィジェット」の項目から「テキスト」もしくは「カスタムテキスト」を右側にあるサイドバー内へドラッグアンドドロップします。

「テキスト」右側にある「▼」をクリックして詳細を開き、テキストエディタを選択。
先ほどコピーしておいた広告コードを貼り付けて、「保存」ボタンをクリック。これでサイドバー上部のリンクユニットは設置完了です。
記事タイトル下については、「記事ページのタイトル直下」や「記事タイトル直下」などの項目に上記を同じように設置していきます。
設定が終わったら、記事内に広告が表示されているか確認しましょう。
広告が表示されるまでは若干のタイムラグがありますので、表示されていない場合はしばらく待って確認してみてください。
また、サイドバーと記事タイトル下の広告コードは同じものにするより、それぞれ分けて作成し、クリック率のデータを取るなど今後の検証資料にしていくといいですね。





















コメントを残す