WordPressで記事作成をしたら、Twitterで記事をツイートすることでSNSの拡散をねらえますが、普通に記事のURLを貼るだけでは味気ないですよね。
せっかくツイートするならサムネイル画像つきでツイートしたい!
ということで、WordPressをTwitterにサムネイル画像つきでツイートする時の設定方法を解説していきます。
Twitterにサムネイル画像つきでツイートするには
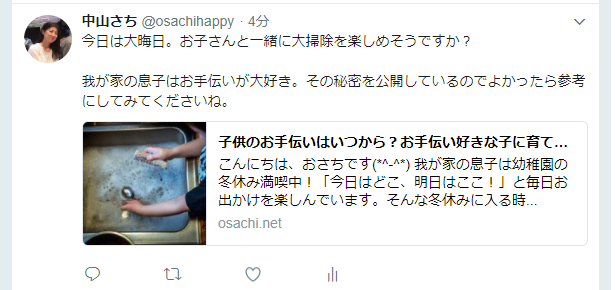
下のように、Twitterにサムネイル画像つきでツイートしたい場合、Twitterカードを設定する必要があります。

Twitterカードとは?
Twitterカードとは、ツイートの中にサムネイル画像や記事タイトルが表示されて、記事へのリンクを魅力的に見せる機能のことです。
記事URLが貼ってあるだけのツイートより、目を惹きますし、クリックされやすい傾向にあります。
Twitterカードの設定方法とは
Twitter Cards Metaを使おう
プラグイン「Twitter Cards Meta」を使うと、簡単にTwitterカードの設定ができるのでおすすめです。
まずは下記記事を参考にTwitter Cards Metaをインストールしましょう。
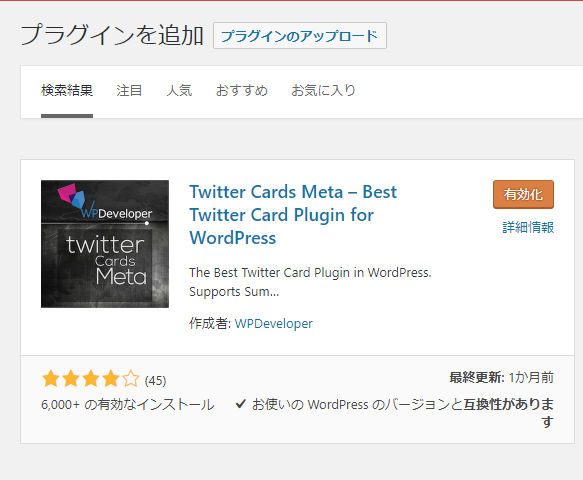
こんなプラグインです。インストールが完了したら、「有効化」ボタンをクリックしましょう。

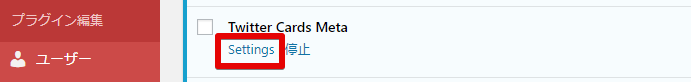
次に、WordPressのダッシュボードの左側メニューから「プラグイン」→「インストール済みプラグイン」をクリックして、Twitter Cards Metaの「Settings」をクリック。

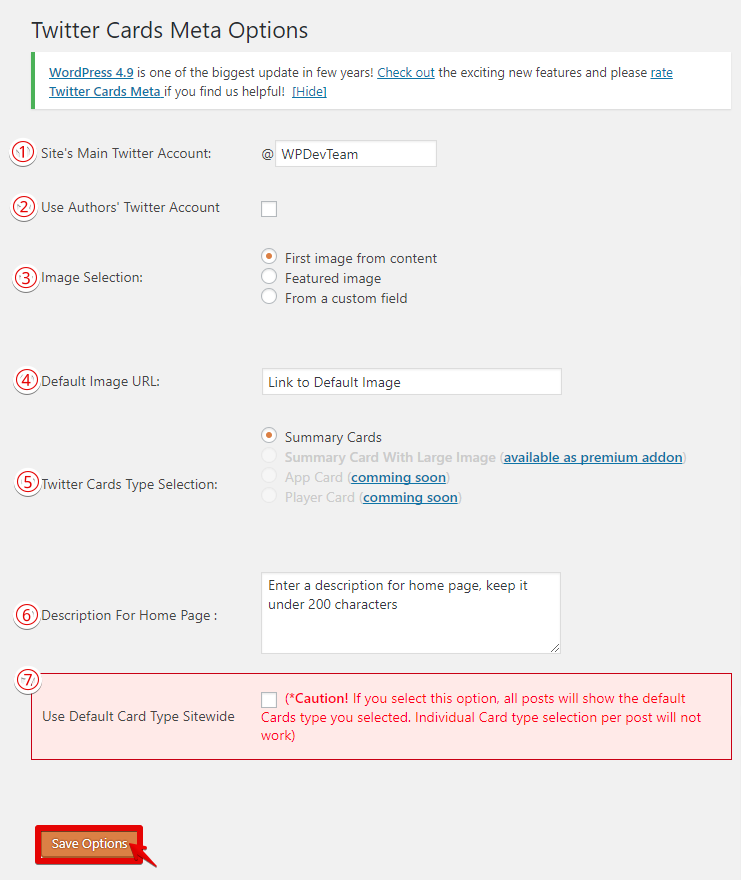
すると、次の画面にうつりますので、1つ1つ項目を設定していきます。

- Site’s Main Twitter Account・・・自分のTwitterアカウントを入力
- Use Authors’ Twitter Account・・・複数人でブログを運営している場合は、ここにチェックを入れると、その記事を書いた人のTwitterアカウントを使用する設定になります。
- Image Selection・・・・・・・・・・ツイートの中でのサムネイル画像を選択
- First image from content ・・・・・・紹介する記事の中で一番最初に出てくる画像
- Featured image・・・・・・・・・・・・WordPressで設定したアイキャッチ画像
- From a custom field ・・・・・・・・・カスタムフィールドで設定した画像
- Default Image URL ・・・・・・・・・・常にデフォルトで使用したい画像があればその画像のURLを入力
- Twitter Cards Type Selection ・・・・ツイートの中で表示されるサムネイル画像のタイプを選択
- Description For Home Page ・・・・・・自分のブログの説明文を入力
- Use Default Card Type Sitewide・・・・ここはチェックしなくてOK。ここにチェックをいれる全てのツイートがデフォルトで設定されたタイプのサムネイル画像表示形式で表示されてしまいます。
最後に「Save Options」ボタンをクリックして設定完了です。
動作確認
では、設定がうまくできているか動作確認を行っていきましょう。
Twitter公式のツール Card validator を使用して、Twitterカードの設定を確認します。
Card validatorへいき、ツイートしたい記事のURLを貼りつけて、「Preview card」をクリック。きちんと設定できていると、右側にツイートした状態が表示されます。
うまく表示されない場合は、もう一度設定をやり直してみてください。
サムネイル画像つきでツイートする方法
設定が完了したら、実際にサムネイル画像つきでツイートしてみましょう。
Twitterにログインした状態で、ツイートしたい記事のツイートボタンをクリックするとツイートできます。
Twitterを活用しよう
WordPressで作成した記事をサムネイル画像つきでツイートすることで、記事へのアクセスが見込めます。目を惹くサムネイル画像を使って効率的にアクセスを集めていきましょう。






















コメントを残す